記事に画像を付けて内容を分かりやすく伝える
こんにちは、ひろのです。
この記事では、サイト訪問者が投稿記事を読んだときに、文章だけでは伝わりにくい内容の部分に画像を添付して分かりやすくするための手順を書いていきます。
例えば、私が書いているこの記事も文章だけでは、読者に内容が伝わりにくいんですが、画像を添付することで、ある程度分かりやすく説明することができます。
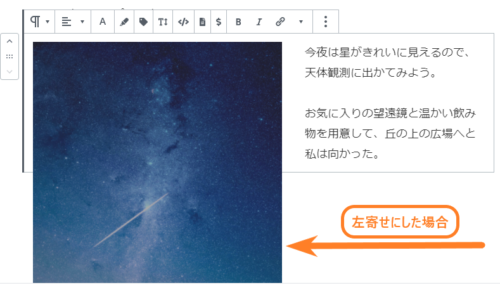
添付する画像を配置する場合[左][中央][右]から選択することができ、[左][右]を選択すると空いたスペースに文章を入れることができます。
例えば[左]を選択した場合

画像の横に文章を表示することができます。([右]を選択したときはこの逆で表示されます。)
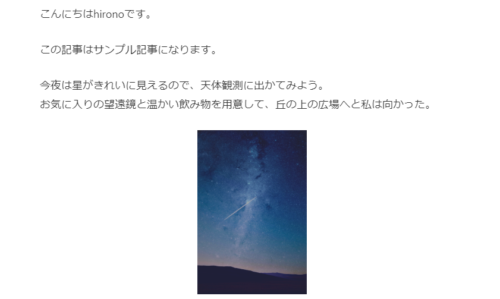
[中央]を選択した場合は、文章は表示されずに画像だけが配置されます。

アピールしたい画像のときは[中央]を選択し、画像サイズを横長に大きくして表示すれば読者に重要性の度合いを伝えることができます。
WordPressで自動生成される画像のサイズ
WordPressでは画像をアップロードした時に、画像サイズが自動生成されて表示されることになります。
例えば、サイズが[1600×900ピクセル]の画像をアップロードした場合、自動生成されて標準では[(大サイズ)横幅1024ピクセル]で使用されます。
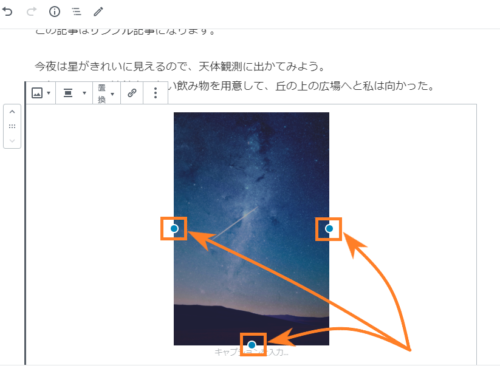
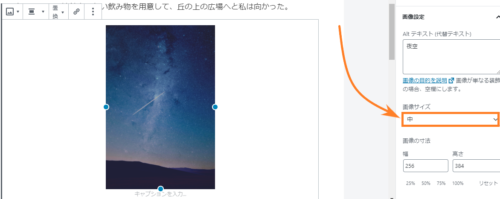
画像サイズは、ブロックパネルにある[画像サイズ]から[サムネイル(150×150ピクセル)][中(横幅300ピクセル)][大サイズ(横幅1024ピクセル)][フルサイズ(オリジナルサイズ)]の中から設定するほか、[●]の部分をマウスでドラッグ&ドロップすることでも画像サイズを変更することができます。

投稿記事に画像を設定!
まずは、下の関連記事を参考にして[投稿の新規追加]から投稿記事を作成し、パーマリンクを設定してください。

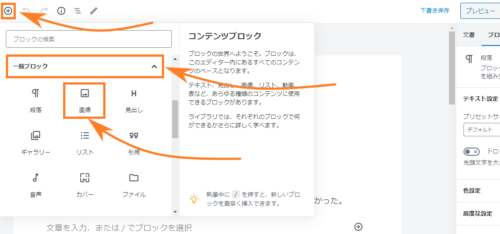
投稿記事が完成したら画像を挿入していきますので【ブロックの追加】をクリックして[ブロック一覧]を表示させます。
次にブロック一覧をスクロールさせて[一般ブロック]にある【画像】をクリックして画像ブロックを追加します。

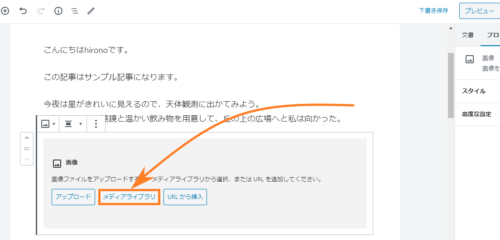
画像をアップロードするので、画像ブロックの【メディアライブラリ】をクリックします。

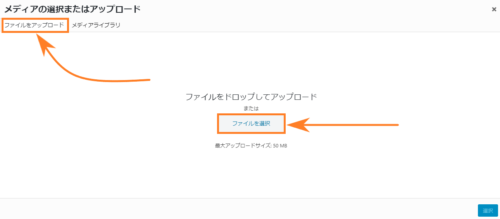
[メディアの選択またはアップロード]画面が表示されたら【ファイルをアップロード】をクリックして、次に【ファイルを選択】をクリックします。

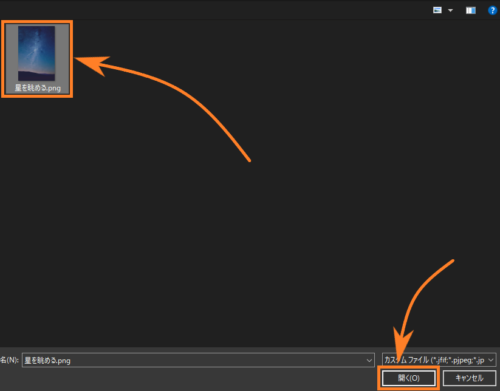
画像を保存してあるファイルを開いて【使用したい画像】を選択してクリックし、【開く】をクリックします。

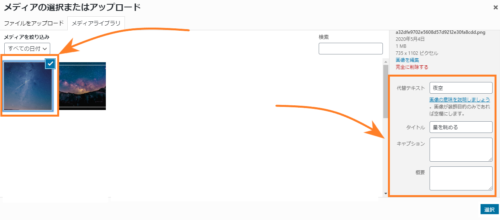
アップロードされた画像に[チェックマーク]が付いているのを確認して【代替テキスト】にその画像の説明文を入力します。

ここには[代替テキスト]のほかにも[タイトル][キャプション][説明]の項目が並びますが、特に入力が必要なのは[代替テキスト]になります。
なぜかと言うと、投稿記事に載せた画像が何かの不備によって表示されなかった場合、[代替テキスト]が画像の代わりに表示されて、何の画像を掲載しているのかを説明してくれるからです。
つまり、ここを記入しておかないと単なる空白のスペースになり、読者は困惑してしまいます。また、検索エンジンは画像を認識できないので[代替テキスト]を参考に画像の判断をしていますので、必ず[代替テキスト]を入力して何の画像なのかを伝えましょう。
[タイトル]は、画像のファイル名が入力されているので、そのままで構いませんし、[キャプション]は、画像の下に補足説明を入れたいときに入力して利用しましょう。[説明]については、管理者専用の項目になります。主に画像管理をするときのメモ書きとして利用すれば便利ですが、読者には見えないので未入力でも構いません。
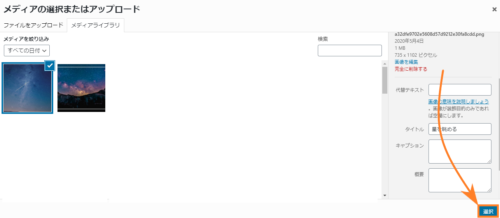
以上の入力が済んだら【選択】をクリックします。

これで、画像ブロックに画像が挿入されたので、次は調整をしていきます。

画像の調整や編集をして公開!
今度は、画像ブロックの配置やサイズの調整をしていきましょう。
まず、画像を中央に配置したい場合は、[ブロックツール]にある【中央揃え】をクリックします。

画像のサイズを調整するには[ブロックパネル]にある[画像サイズ]のところで[サムネイル][中][大][フルサイズ]から選択してください。

画像の位置を文章の上部や下部に移動したい場合は、画像ブロックにある[上に移動]または[下に移動]をクリックすれば、自由に変更することができます。

画像の調整や編集が完了したら[下書き保存]をクリックしてし投稿記事を保存し、【公開する】をクリックします。そして公開設定の確認後【公開】をクリックすれば、画像を挿入した投稿記事が公開されました。

おわりに
この記事では、投稿記事に画像を挿入する手順について書いてみましたが、いかがでしたでしょうか?
設定作業はそれほど難しくはありませんが、画像サイズ(ピクセル)の変更や編集作業が慣れるまではちょっと大変かなと思います。
ここでの重要点として、[代替テキスト]は必ず入力して、何の画像なのかを検索エンジンに認識されるようにしましょう。
では、この辺で・・・。





コメント