
サイトは開設できたけど、固定ページってどんなときに使えばいいのか
よくわからないんだよね?

そもそも「投稿」と「固定ページ」では、何が違うのかしら?

こんにちは、ひろのです。
私もそうでしたが、最初は投稿と固定ページの違いや、固定ページをどう使えばいいのか今ひとつわからないですよね

そこでこの記事では、固定ページの両方法について解説していきます。
✔[この記事でわかること] ・固定ページと投稿の違い ・固定ページの作成手順
固定ページと投稿の違いを確認
固定ページは、「ホーム」「お問い合わせ」「プロフィール」「プライバシーポリシー」「免責事項」などのような、滅多に内容が変わらない情報を掲載するときに利用し、常にメニューの決めた位置で表示されるように設置します。


投稿は、頻繁に情報更新のある「ブログ」や「お知らせ」で利用し、Webサイトでは時系列順に記事が表示されます。
そのため更新の都度、最新記事が一覧の一番上に表示されるので、それまでの投稿記事は一覧から順に隠れていきます。

また、投稿は記事に「カテゴリー(項目)」を設定できるようになっているので、記事のジャンルごとにカテゴリーページでまとめ、読者に何について書いた記事なのかを、わかりやすく表示することができます。
固定ページについては、カテゴリーを設定することはできません。
その代わりに、ページ同士を関連付ける「親子関係」という設定をすることで、親ページ内に子ページリストを表示させて、読者にひと目でわかる構成にすることができます。
ページの作成や編集方法については「投稿」「固定ページ」共に同じですが、
・投稿はカテゴリーでまとめ、時系列で表示
・固定ページは常にメニューに設置して表示
という点で表示方法が異なることがわかります。
作成した固定ページの主な設置場所は、トップページ(ホーム)のメインメニューやフッターメニュー、サイドバーになります。



固定ページの作成手順

固定ページの作成手順を解説していきます
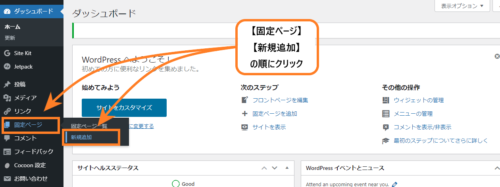
まずはWordPressにログインして管理画面(ダッシュボード)の項目にある【固定ページ】にカーソルを合わせて【新規追加】をクリックします。

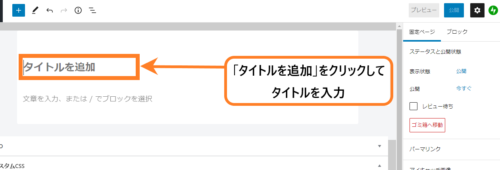
新規固定ページの作成画面が表示されたら【タイトルを追加】のところをクリックしてタイトルを入力します。
(ここでは作成例として「プロフィール」で説明していきます)

つぎに、プロフィールにつかう画像を挿入するので【ブロックの追加】をクリックして項目の中にある【画像】を選択してクリックします。

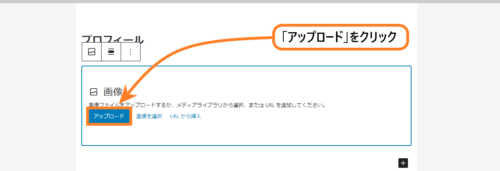
画像ブロックが追加されたので【アップロード】をクリックします。

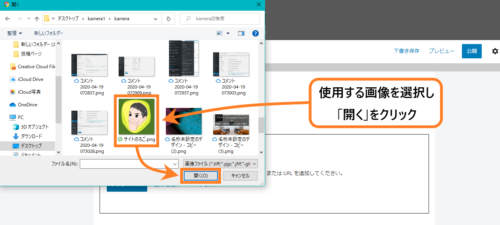
画像を保存してあるファイルから使用したい画像をクリックして選択し【開く】をクリックするとアップロードされます。

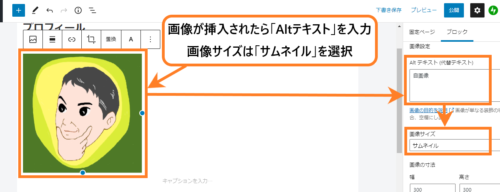
画像ブロックに画像が挿入されたら、【Altテキスト(代替テキスト)】に自画像と入力して【画像サイズ】はサムネイルを選択して設定します。

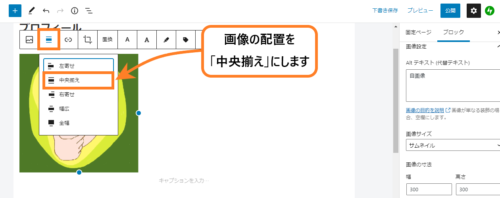
つぎに画像を中央に配置したいので【中央揃え】を選択してクリックします。

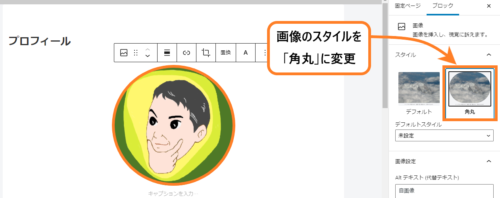
画像を円形にしたいときには、[ブロックパネル]にある【スタイル】から【角丸】を選択してクリックします。

つぎに本文を作成するので【文章を入力、または/でブロックを選択】のところをクリックして、文章を入力していきます。

入力が済んだら、文字を太字で強調したり文字色の変更を加えて、文章を読みやすく編集していきましょう。

記事のパーマリンクを設定するので、「固定ページパネル」の項目にある【パーマリンク】をクリックし、URLスラッグに[profile]と入力します。

※[URLスラッグ]は、文字列を半角英語で入力しましょう。
ここまで済んだら【下書き保存】をクリックして保存し、【公開する】をクリックします。

「公開してもよいですか?」と表示されるので設定を再確認して、再度【公開】をクリックします。

ここまでできたら、作成した固定ページを表示して確認してみましょう。
※固定ページは作成しただけではサイトには表示されないので、メインメニューを設定して表示できるようにしましょう。
つぎの「目的のコンテンツへ導くメインメニューを設定!」の記事で手順を解説していますので、あわせてお読みください。
また、本文の作成が済んだあとは誤字脱字がないか確認するのと、読者が文章を読みやすくするための文字装飾を文章に施しましょう。
つぎの「【ワードプレス文字装飾】文章を読みやすくする装飾の基本的な使い方」の記事で解説していますので、あわせてお読みください。
おわりに
この記事の内容をまとめると・・・
固定ページを使って作成する情報ページは、
・ホーム
・記事一覧
・プロフィール
・お問い合わせ
・サイトマップ
・プライバシーポリシー
・免責事項
などで、更新頻度の多い投稿とくらべると、これらは滅多に内容変更のない情報ページであることがわかります。
簡単に投稿と固定ページの違いを説明すると、
・頻繁にに更新されるブログを書くときは「投稿」
・一度掲載したら更新されない情報は「固定ページ」
で作成し、
・「投稿」はカテゴリーでまとめて時系列で表示
・「固定ページ」は常にメニューに設置して表示
するということになります。
投稿と固定ページの違いを把握したうえで、あなたのWebサイトを作り上げていきましょう。
この記事を最後までお読みくださり、ありがとうございました。
この記事が少しでもあなたのお役に立てれば幸いです。
では、この辺で・・・。






コメント