
こんにちは、ひろのです。

ブログを開設したけど、ブログ名がテキスト表示になっていて、
私がイメージしているのと違う・・・。

カッコよくデザインされたサイトタイトルをヘッダーに設定したいけど、どうすればいいんだろう?

サイトタイトル表示で悩んでいるのなら、
この記事で紹介するロゴ画像の設定が参考になりますよ。
この記事では、ヘッダーエリアに表示するサイトタイトル(ブログ名)をテキスト表示ではなく、
オリジナルデザインで作成したロゴ画像で表示するための設定手順について書いていきます。
当 sikou noteは、
CMS : WordPress
テーマ:Cocoon(無料テーマ)
(わいひらさん作成)
で運用しています。
【サイトタイトル】まだテキスト表示のままですか?

ん?設定しなくても、ブログ名が表示されてあるけど・・・。

それはWordPressを導入したときに一般設定で入力したサイトタイトルがテキストで表示されているんだよ。

ふぅ~ん、これじゃダメなの?

オリジナルデザインのロゴ画像でサイトタイトルを表示することで、
君が運営するサイトのイメージを訪問者に伝えることができるよ。
ヘッダーエリアに表示されるサイトタイトル(ブログ名)は、一番最初に訪問者の目にとまる場所になるので、あなたが運営しているサイト(ブログ)の第一印象を左右する大事な要素になります。
サイトタイトルをロゴ画像で設定していない場合、テキスト文字によるサイトタイトルが表示されているんですが、そのままだとオリジナリティーを感じられないので、訪問者はそのサイトに対して安っぽい印象を持つかもしれません。
そこで、サイトタイトル(ブログ名)を訪問者の印象に残るように、オリジナルデザインで作成したロゴ画像をヘッダーエリアに設定することをおススメします。
ロゴ画像を作成する前に推奨サイズの確認
サイトタイトルのロゴ画像を作成する前に、まずは、あなたが利用しているテーマで推奨されているロゴ画像サイズの確認をしましょう。
なぜかというと、推奨サイズに合わせてロゴ画像を作成しないと、いざ設定してサイトを表示したときにヘッダーエリアのレイアウトがくずれて、見栄えが悪くなってしまうからです。

利用しているテーマによってロゴ画像の推奨サイズが違うので、注意してくださいね。
ロゴ画像の推奨サイズを確認するときは、カスタマイザーのところに記載されていると思いますので、手順を書いておきます。
WordPressの管理画面[ダッシュボード]→[外観]→[カスタマイズ]とすすみ、テーマの[デザイン設定]の項目でヘッダーロゴ画像の推奨サイズ(幅:px ✕ 高さ:px)が確認できると思います。

確認できたら、その推奨サイズでサイトタイトルのロゴ画像を作成しましょう。
利用しているテーマが[Cocoon]の場合は、ロゴ画像の推奨サイズの記載はありません。
当sikounoteのロゴ画像を作成するために、カスタマイザーで推奨サイズを確認しようとしましたが・・・。

推奨サイズの記載がない!?

もしかして、Cocoon設定のところに記載されているのかな?
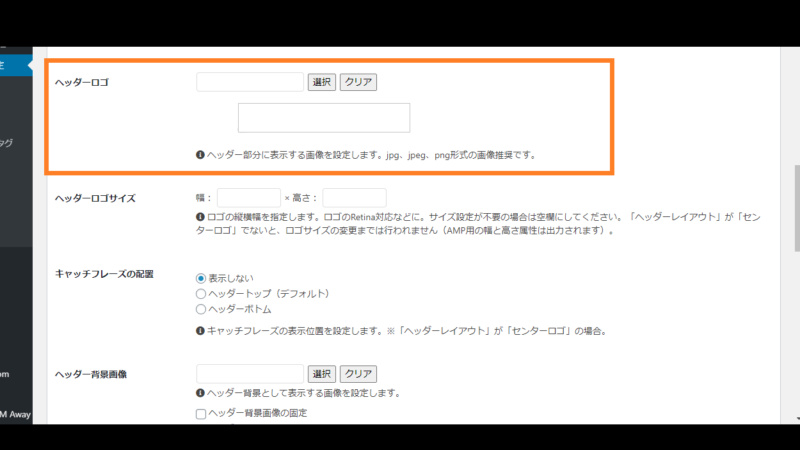
WordPress管理画面[ダッシュボード]→[Cocoon設定]→[ヘッダー]の項目で推奨サイズの記載を探しましたが、ヘッダーロゴ画像の推奨形式(jpg、jpeg、png)があるだけで、ロゴ画像の推奨サイズの記載は見当たりませんでした。

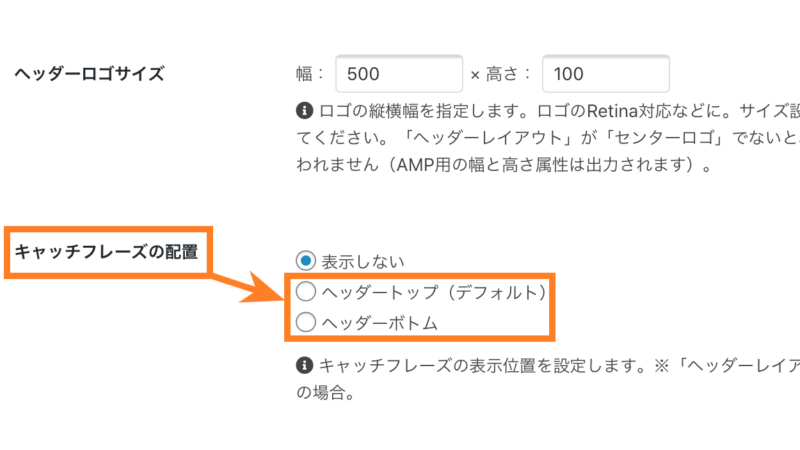
その下のヘッダーロゴサイズの項目には[幅:✕ 高さ:]の設定ができるようになっていて、その説明が書かれています。
サイズ設定が不要の場合は空欄にしてください。
「ヘッダーレイアウト」が「センターロゴ」でないと、ロゴサイズの変更までは行われません。
(AMP用の幅と高さ属性は出力されます。)
つまり、ヘッダーレイアウトを「センターロゴ」タイプにした場合、大きいサイズで作成したロゴ画像でも、ヘッダーロゴサイズ設定のところで好みのサイズに指定して、ヘッダーエリアに表示することができるし、サイズ設定をしない場合でも自動調整されたロゴ画像を表示することができるということです。
また、ヘッダーレイアウトを「トップメニュー」タイプにした場合には、ロゴ画像サイズは自動調整されて表示されるので、テーマCocoonでは推奨サイズを記載する必要はないようです。
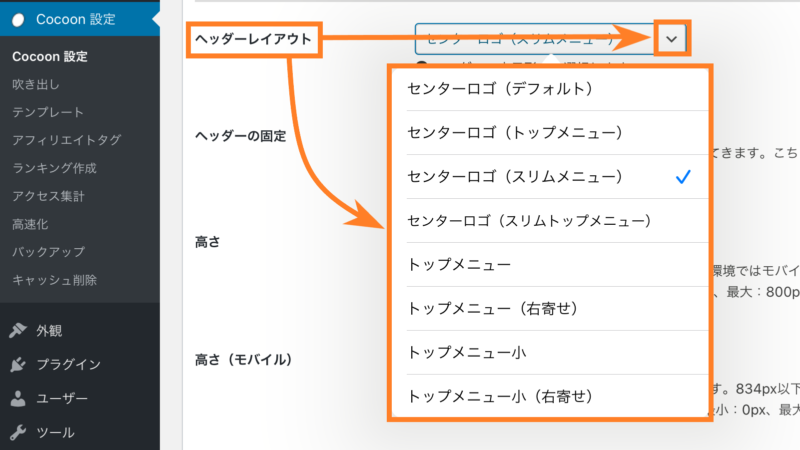
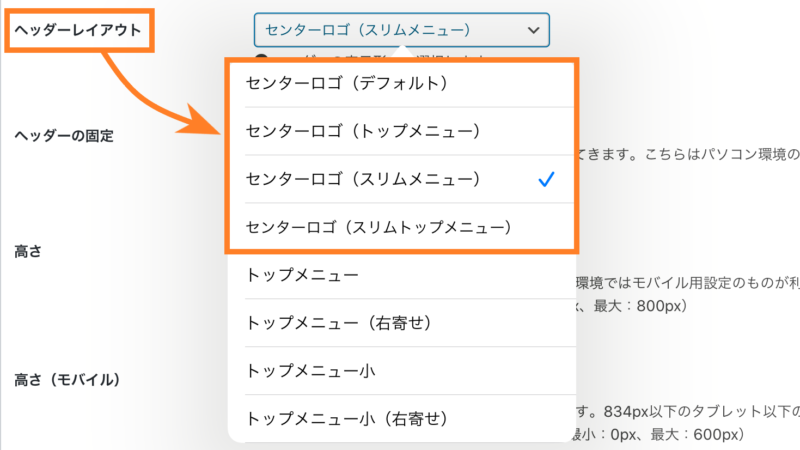
ちなみにCocoonのヘッダーレイアウトは8種類用意されています。
センターロゴ(デフォルト)
センターロゴ(トップメニュー)
センターロゴ(スリムメニュー)
センターロゴ(スリムトップメニュー)
トップメニュー
トップメニュー(右寄せ)
トップメニュー小
トップメニュー小(右寄せ)
参考までに、当sikounoteの設定は、ヘッダーレイアウトをロゴ画像の表示サイズが変更できる[センターロゴ(スリムメニュー)]を選択しています。
ロゴ画像のサイズは[幅:1000px ✕ 高さ:200px]で作成して、ヘッダーロゴサイズのところで[幅:500px✕高さ:100px]に指定して設定しました。
解像度が2倍のRetinaディスプレイに対応するときには、ロゴ画像を表示させたいサイズの倍のサイズで作成して設定すると画像がきれいに表示されます。
たとえば[幅:500px✕ 高さ:100px]でロゴ画像の表示サイズを指定する場合、その倍の[幅:1000px✕ 高さ:200px]でロゴ画像を作成すれば、Retinaディスプレイでのロゴ画像がきれいに表示されることになります。
サイトタイトルをロゴ画像で作成
ロゴ画像のサイズを決めたら、いよいよ作成開始です。

作成するにも、どうすればいいの?

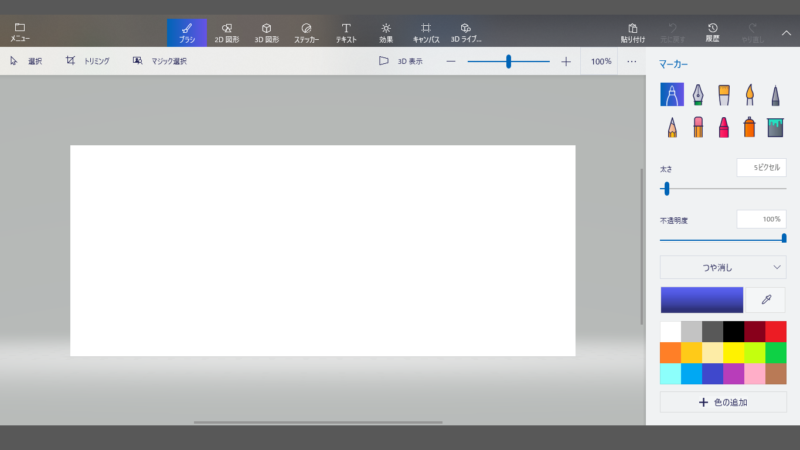
私はWindows10の「ペイント3D」でロゴ画像を作成しました。

・・・・・。

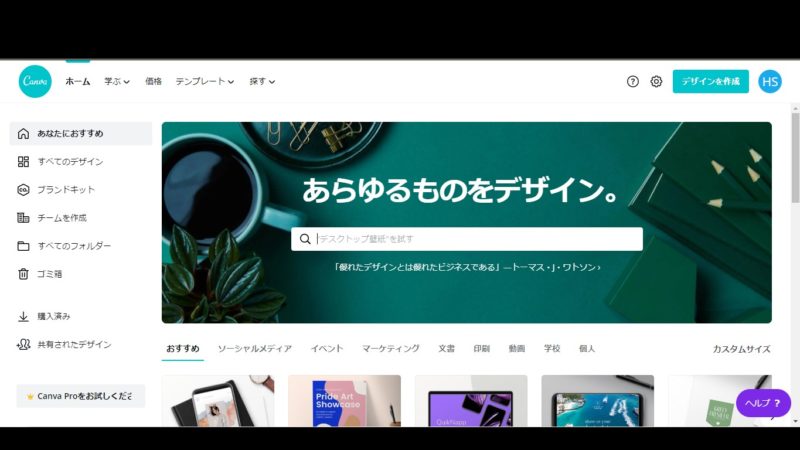
無料デザインツールの「Canva」を利用する方法もあるよ。

なんか自信がないんだけど・・・。

そういうときは、Webサービスからプロのデザイナーに依頼するという選択肢もあります。
デザインツールを使ってロゴ画像を作成
【Windows10 ペイント3D】

ペイント3Dは、無料で提供されているアプリケーションで、2D、3D、テキストなどのツールを使って様々なデザインを作成することができます。
【Canva】

Canvaというのは、パソコンのインターネットやモバイル端末のアプリから利用できるデザインツールで、たくさんのデザインテンプレートが用意されています。
気に入ったデザインテンプレートを選んだら、文字や画像を変えることで、簡単にオリジナルデザインの画像を作成することができる優れたツールです。
Canvaを利用するにはアカウントの作成が必須ですが、無料で作成できるし、基本的に無料素材を使用してデザイン画像を作成するのであれば、支払いは発生しません。
有料素材を使用したり、Canva for Workへのアップグレード、Canva印刷機能を使用すると、一定の手数料の支払いが発生します。
詳しくはCanvaのサポートを確認してください。
プロのデザイナーにロゴ画像の作成を依頼
「自分でロゴ画像を作成するのは難しいなぁ・・・。」
という場合はWebサービスを利用してプロのデザイナーに依頼するという選択肢もあります。
プロのデザイナーに依頼する場合は費用が発生しますが、クオリティーの高い制作品を入手することができます。
大手のクラウドソーシング(Webサービス)を利用してプロのデザイナーにロゴ画像の作成を依頼したい場合は、下記にリンクを用意しましたので、Webサイトを訪問して詳細を確認してください。
【クラウドワークス】
(https://crowdworks.jp/)


【ランサーズ】
(https://www.lancers.jp/)


予算的には2万円からになりますが、ハイクオリティーのロゴ画像を作成していただくことができます。
完成したロゴ画像を設定しよう!
それでは、用意したロゴ画像を設定する手順を書いていきますが、私はテーマCocoonを利用しているので、Cocoonでの設定手順になります。
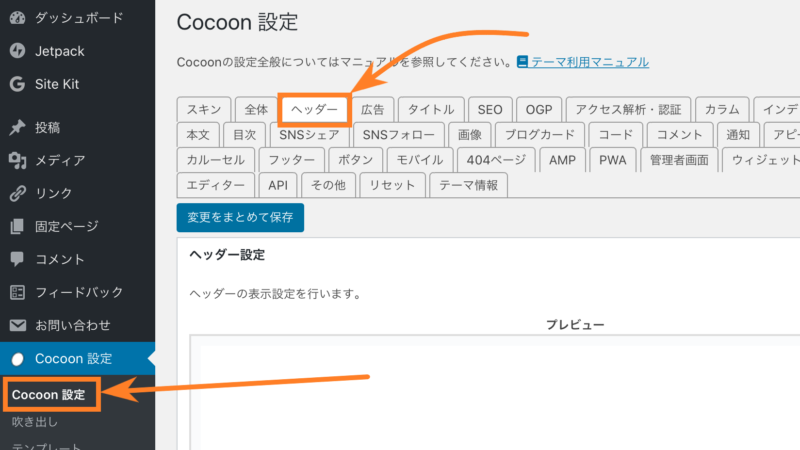
WordPressの管理画面[ダッシュボード]の項目にある[Cocoon設定]をクリックして[ヘッダー]タブをクリックしてください。

ヘッダー設定画面になったら、まずは希望する[ヘッダーレイアウト]を選択するので[∨]プルダウンボタンをクリックして選択します。

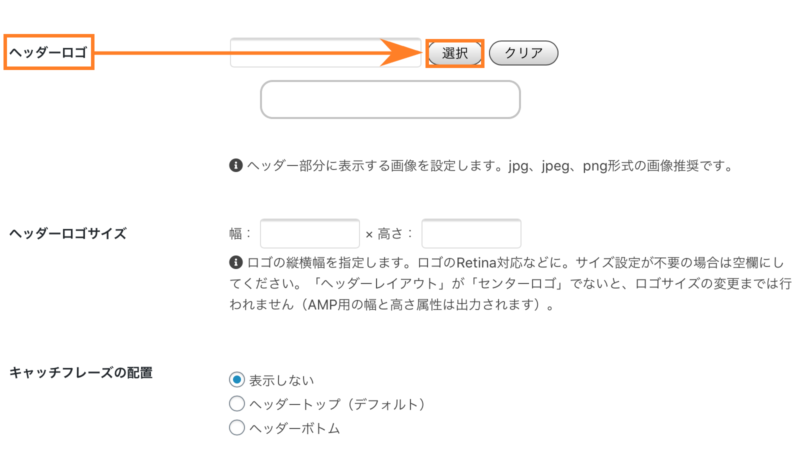
次に作成したロゴ画像を設定するので、[ヘッダーロゴ]の項目で[選択]ボタンをクリックします。

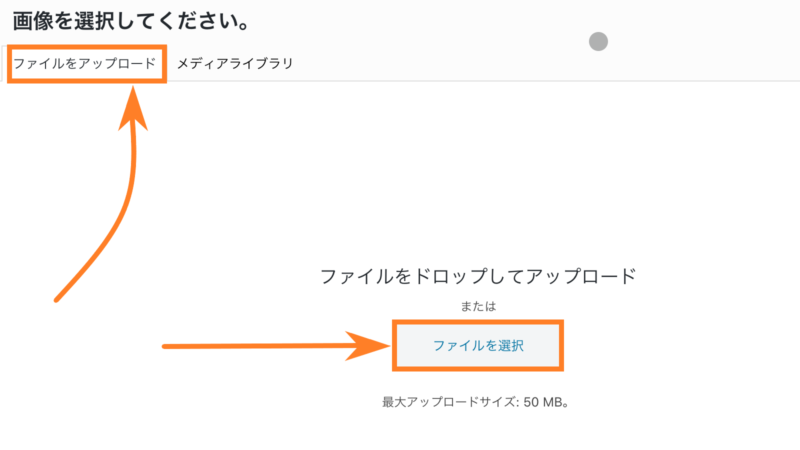
メディアライブラリが表示されるので[ファイルをアップロード]をクリックしてから、画面中央にある[ファイルを選択]をクリックします。

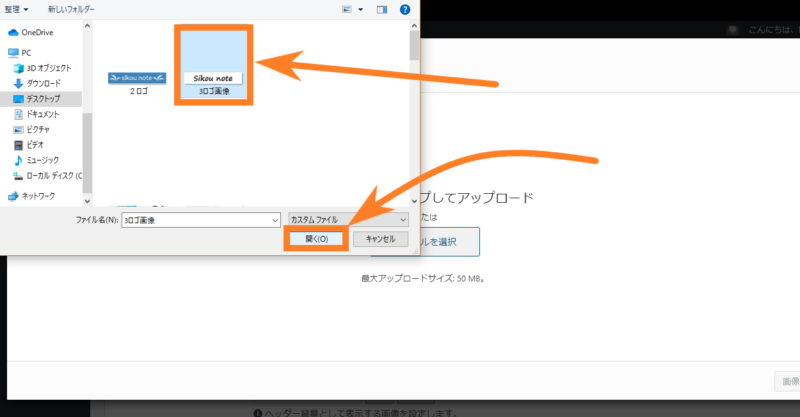
作成したロゴ画像を保管しているファイルから[使用する画像]をクリックで選択して[開く]をクリックすると、メディアライブラリに画像がアップロードされます。

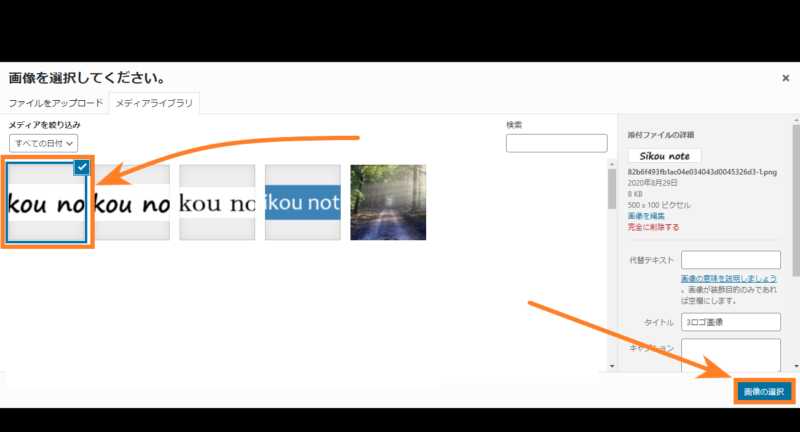
アップロードされた画像に[チェックマーク]が付いているのを確認したら、[タイトル]や[キャプション]を入力して[画像の選択]をクリックすればロゴ画像が挿入されます。

ヘッダーロゴサイズの項目で[幅✕高さ]の数値を入力する場合は、ヘッダーレイアウトが[センターロゴタイプ]であることを確認してから数値を入力してください。
サイズ設定が不要の場合は空欄のままでかまいません。
(自動調整されたロゴ画像が表示されます。)


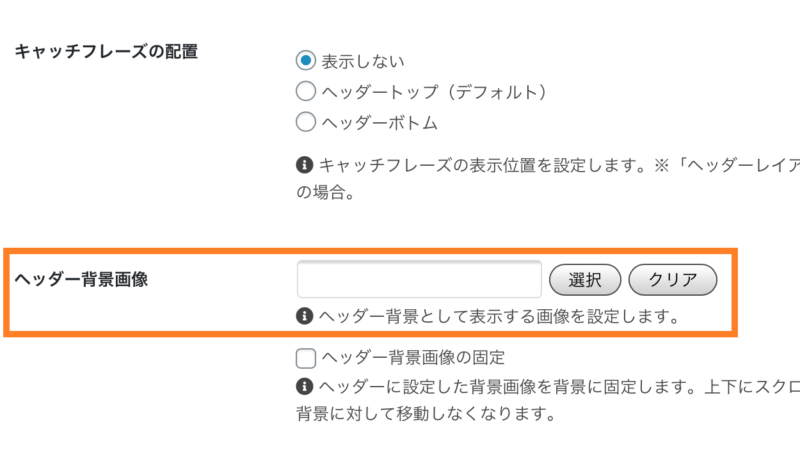
ヘッダーにキャッチフレーズを表示する場合は[キャッチフレーズの配置]の項目で[ヘッダートップ(デフォルト)]か[ヘッダーボトム]を選択してください。

あとは必要に応じて[ヘッダー背景画像]の設定をしてください。
(手順はロゴ画像を設定したときと同じです。)

テーマCocoonでは、ヘッダー背景画像を設定しないで単色で設定することも可能ですので、その場合は[ヘッダー色(ロゴ部)]の項目でロゴエリア背景色の[Select Color]ボタンをクリックしてお好みの配色を設定してください。

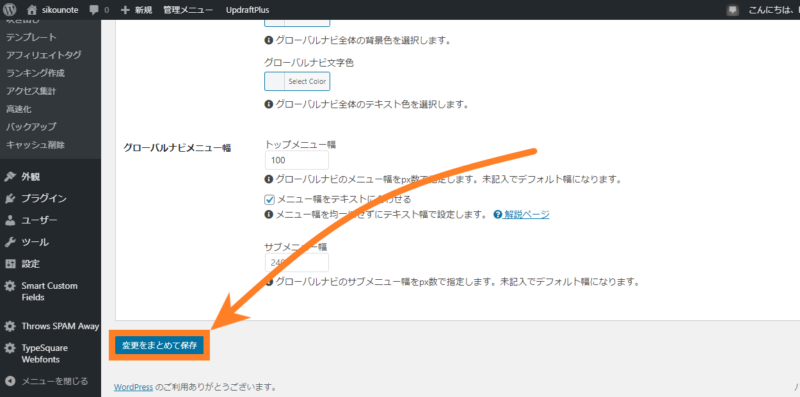
最後に[変更をまとめて保存]をクリックすればロゴ画像の設定は完了です!

設定が完了したら[サイトを表示]をクリックして実際の表示状況を確認してください。

お疲れさまでした。
さいごに
この記事では、ヘッダーエリアに表示されるサイトタイトルをロゴ画像で作成して設定するまでを書いてみましたがいかがでしたでしょうか。
人は文章よりも先に画像を認識するようにできているため、ヘッダーエリアのロゴ画像が訪問者に与える第一印象は思ったよりも大きく、あなたのサイトのイメージに影響する大事な部分です。
勉強がてら自分でデザインツールを利用してロゴ画像をデザインしてみるのも楽しいですし、はじめから納得できるようなロゴ画像をプロのデザイナーに依頼するのも有りだと思います。
お友達や知り合いにデザインするのが得意という人がいれば、頼んでみるのもいいですね。
気心が知れているから、あなたのサイトイメージにぴったりのロゴ画像を作成できると思います。
最後まで読んでいただきありがとうございます。
この記事が少しでも参考になれば幸いです。
では、この辺で・・・。




コメント