お問い合わせフォームで訪問者の要望に応える
こんにちは、ひろのです。
この記事では、WordPressでWebサイトを開設した際に、プラグイン[Contact Form 7]を利用して、お問い合わせフォームを設置をするまでの手順について書いていきます。
お問い合わせフォームというのは、Webサイトに来てくれた訪問者からの要望や質問などがあった場合に、それに応えるための受け付けフォームになります。
これを1から自分で作るというのは大変な作業ですが、[Contact Form 7]というプラグインを使えば簡単に作成及び設置ができます。
では、プラグイン[Contact Form 7]をインストールして作成、設置までのやり方を紹介していきます。
プラグインの新規追加!
まずは[Contact Form 7]を追加でインストールして有効化していきます。
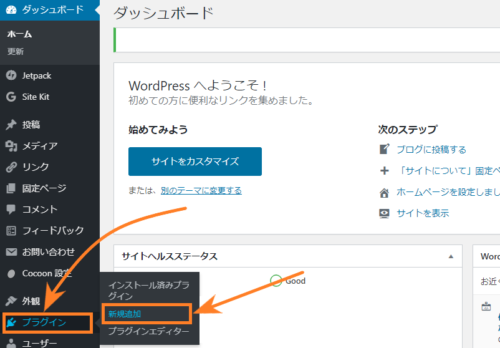
WordPressの管理画面(ダッシュボード)にある項目から[プラグイン]にカーソルを合わせて【新規追加】をクリックします。

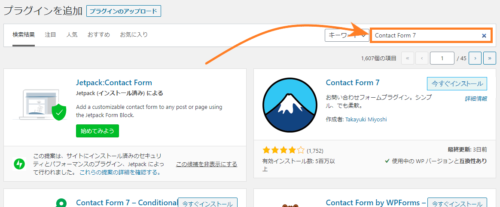
[プラグインを追加]の画面が表示されるので、プラグインの検索ボックスのところに【Contact Form 7】と入力して検索します。

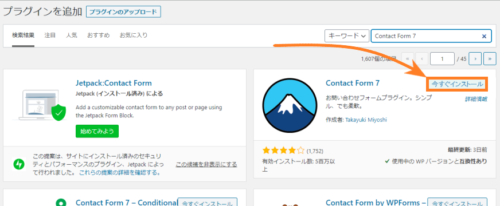
[Contact Form 7]が検索されたら【今すぐインストール】をクリックします。

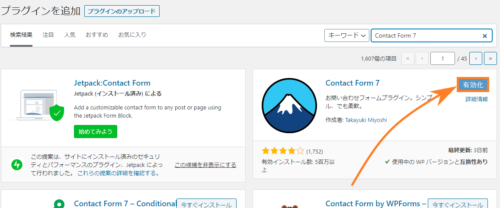
インストールが済んだら【有効化】をクリックすれば[Contact Form 7]のインストール及び有効化は完了です。

お問い合わせフォームを設定!
つぎに、[Contact Form 7]でお問い合わせフォームの設定をしていきます。
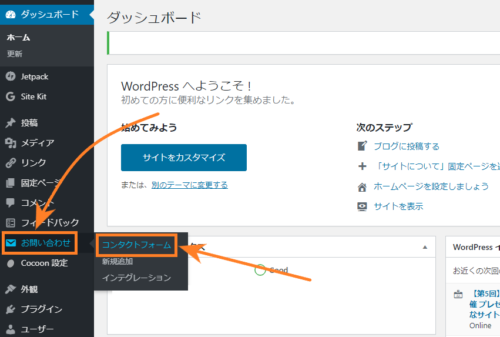
管理画面(ダッシュボード)の項目に追加された[お問い合わせ]にカーソルを合わせて【コンタクトフォーム】をクリックします。

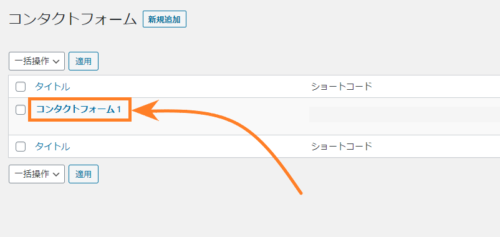
コンタクトフォームの設定画面が表示されたら【コンタクトフォーム1】のところをクリックします。

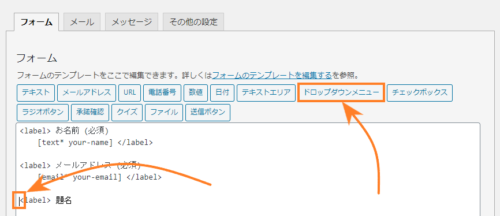
まずは、性別を選択するためのドロップダウンメニューを追加する設定をしていきます。[フォーム]画面が表示されたら項目を追加する位置にカーソルを移動して【ドロップダウンメニュー】をクリックします。

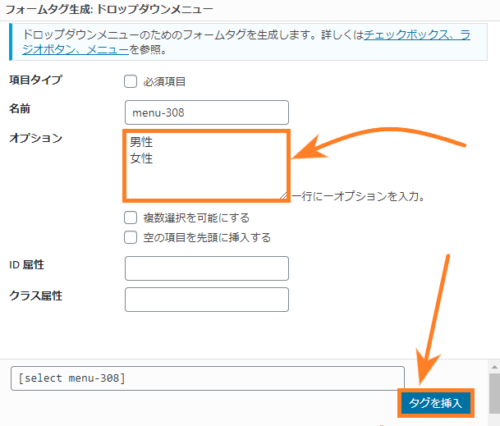
[フォームタグ生成:ドロップダウンメニュー]の画面が表示されたら項目を設定していきますので、[オプション]のところにドロップダウンの選択肢【男性・女性】を改行して入力し【タグを挿入】をクリックします。

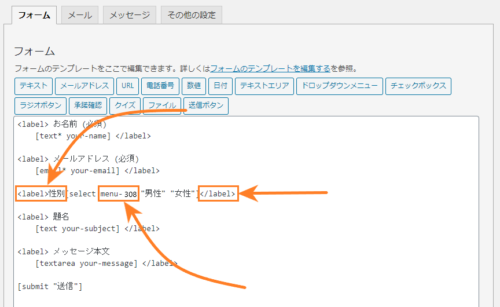
つぎにお問い合わせフォームの表示設定をしていきますので、ドロップダウンメニューの項目を追加した位置に【<label>性別】と入力して、コードの後ろのところに【</label>】と入力します。そして、コードの中にある【menu-○○】をコピーしておきます。

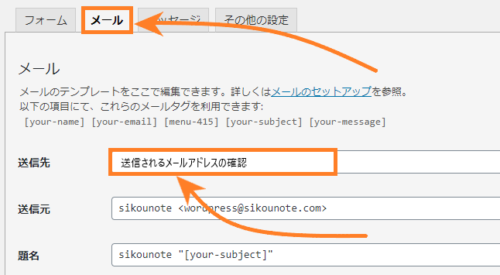
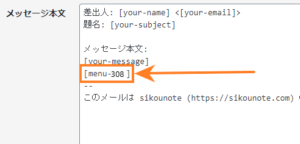
今度はメール設定をしていきますので【メール】をクリックして、[送信先]に入力されているメールアドレスを確認して[メッセージ本文]に先程コピーしたコード【menu-○○】を貼り付けて、前後に半角のブラッケット【 [ ] 】を入力します。


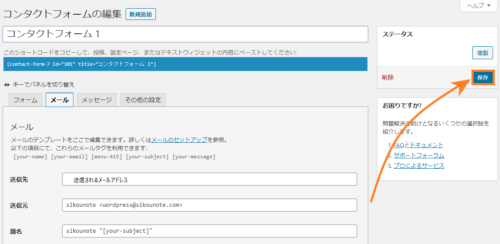
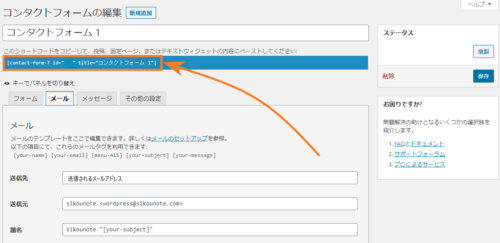
ここまでの設定を保存するので、画面を上にスクロールして【保存】をクリックします。最後にフォームコードをコピーしておきます。


固定ページでお問い合わせページを作成
固定ページの新規作成でお問い合わせページを作成して、上記でコピーしたフォームコードを貼り付けていきます。
固定ページの作成については下記の記事を参考にして作成してみましょう。
作成したお問い合わせページの編集画面を表示して、掲載する文章を入力します。

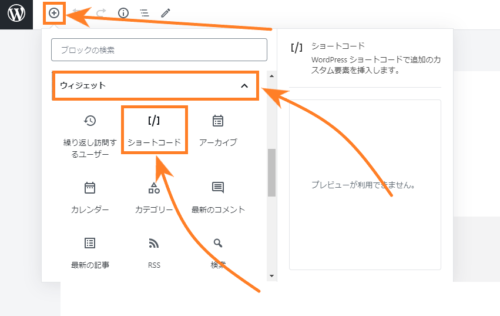
文章の入力ができたら、コピーしたフォームコードを貼り付けるためのブロックを追加していきますので、まずは【ブロックの追加】をクリックします。
次に【ウィジェット】をクリックして【ショートコード】をクリックするとショートコードブロックがお問い合わせページに追加されます。

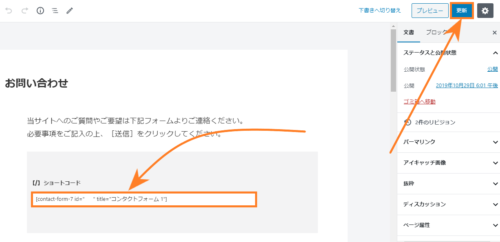
ショートコードブロックに上記でコピーしたフォームコードを貼り付けて、【更新】をクリックすると、お問い合わせページの作成は完了です。

お問い合わせページを表示して確認してみてください。
メール送信テスト
以上でお問い合わせページの作成及び設置が済んだので、最後にメール送信テストをして確認してみましょう。
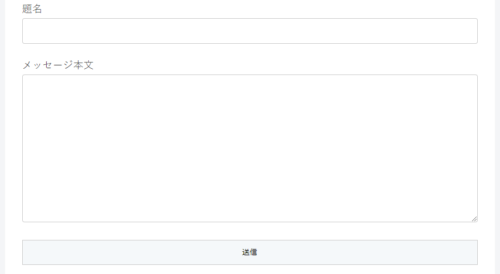
お問い合わせフォームに[名前][メールアドレス][性別][題名][メッセージ本文]に自分が送信したものと分かるように、テスト内容文などを入力して【送信】をクリックします。


設定したメールアドレスにテスト内容文が正しく送信されて、問題がないようであれば各設定はOKです。
おわりに
この記事では、[Contact Form 7]というプラグインを利用して、お問い合わせフォームの作成と設置について書いてみましたがいかがでしたでしょうか?
なお、[Contact Form 7]で作成するお問い合わせフォーム内の項目の種類には、[名前][URL][題名][メッセージ本文][日付][メールアドレス][電話番号]などがあり自由にフォーム内へ追加することができますが、必要とする項目だけを選択して表示するようにしましょう。
あまり記入する項目が多いと、訪問者がお問い合わせフォームに入力するのを面倒くさがってしまいますので・・・。
では、この辺で・・・。





コメント