
最近サイトページが表示されるまでに時間が掛かって困っているんだよね・・・

投稿記事に画像を使いすぎると、表示速度に影響がでるって聞いたわ

こんにちは、ひろのです。
画像はデータサイズが大きいので、掲載数が多いとサイトページの表示速度が遅くなる原因になります

でも、記事内容をわかりやすく伝えるためには画像を使って説明したほうがいいよね

そこで、「EWWW Image Optimizer」プラグインの機能を利用して、
サイトページの表示速度を改善しましょう
[✔この記事でわかること]
・EWWW Image Optimizerのインストール方法
・EWWW Image Optimizerの設定方法
・EWWW Image Optimizerの使い方
サイトページの表示速度が遅くなる原因
投稿記事の内容を読者にわかりやすく伝えるための一つの方法として、画像を掲載して説明する方法がよく使われます。
しかし、デジタルカメラやスマートフォンのカメラで撮影した画像は解像度が高い(データサイズが大きい)ので、そのまま記事に何枚も掲載するとサーバーとブラウザとの間でデータの読み込み回数が増えてしまい、その結果ページの表示速度が遅く(重く)なってしまいます。
表示速度の遅延は、サイトのユーザビリティ(使いやすさ)に影響を及ぼし、3秒以内にページが表示されなければ、ユーザーの53%は離脱するという調査結果も出ています。

確かに訪問したサイトの表示速度が遅いと、待ちきれなくなって
そのページを離れてしまうわね

つまり、表示速度が遅いという理由だけで、一生懸命書いた記事が読まれないという事態に・・・

そうならないために、早速「EWWW Image Optimizer」プラグインを導入して、表示速度を向上させましょう
EWWW Image Optimizerプラグインの機能
EWWW Image Optimizerは、画像劣化を最小限に抑えつつ、自動的に画像のデータサイズを圧縮してくれる優れたプラグインです。
画像のデータサイズを圧縮し最適化することによって、サイトページの表示速度を向上させることができるので、結果として離脱率を下げることができます。
また、EWWW Image Optimizerプラグインは、一度インストールして設定をすませば、その後の画像はアップロード毎に自動で圧縮してくれるので手間も掛かりませんし、すでにアップロードされてある画像についても一括で圧縮することができるのでとても便利です。
EWWW Image Optimizerプラグインのインストール方法

では、プラグインのインストール手順について説明をしていきます
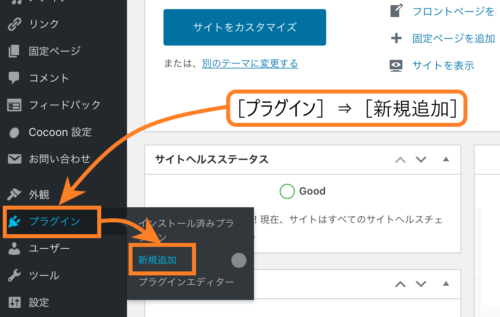
WordPressの管理画面(ダッシュボード)の【プラグイン】の項目にカーソルを合わせて、
【新規追加】をクリックします。

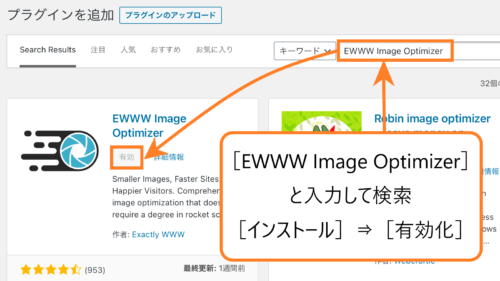
[プラグイン追加画面]が表示されるので、プラグイン検索ボックスの所に
【EWWW Image Optimizer】と入力して検索します。
検索されたら【今すぐインストール】をクリックして
【有効化】をクリックすればプラグインのインストールと有効化は完了です。

EWWW Image Optimizer の設定方法

つぎに、EWWW Image Optimizerの設定方法を説明していきます
まず初めに、画像圧縮と最適化に関する設定をしていきます。
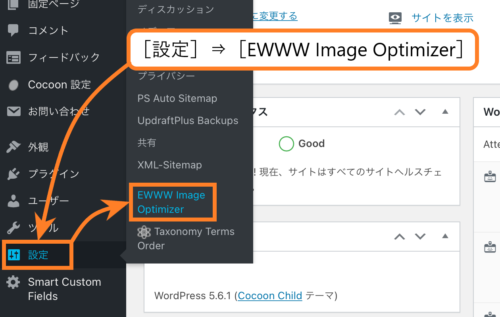
管理画面(ダッシュボード)にある【設定】にカーソルを合わせると、項目の中に新しく
【EWWW Image Optimizer】が追加されているのでクリックします。

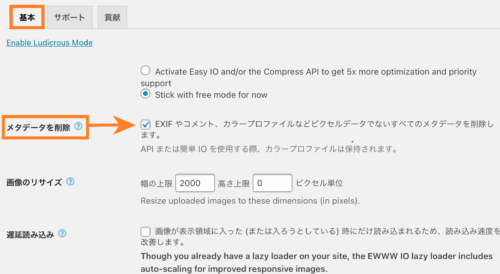
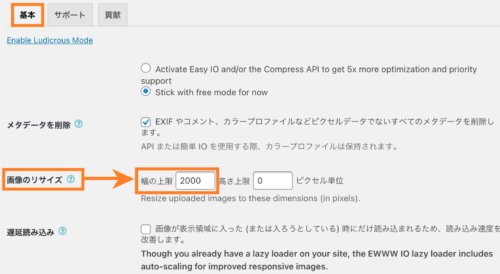
基本設定画面が表示されたら【メタデータを削除】のところにチェックマークが付いていることを確認してください。
(チェックマークが付いていないときには、ボックスをクリックしてチェックマークを付けてください)

[メタデータを削除]にチェックマークを入れることで、画像のメタデータ(撮影日時や場所、カメラ情報などの不要なデータ)を削除してくれるので、画像のファイルサイズを小さくすることができます。
次に画像のリサイズ設定の変更を行います。
【画像のリサイズ】の[幅の上限]に【2000】と入力します。
(アップロードした画像の横幅が2000px以上ある場合、自動で横幅を2000pxにリサイズされます)
([高さの上限]については、デフォルトの【0】ままで問題ありません)

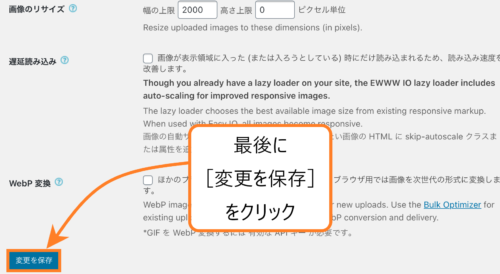
最後に【変更を保存】をクリックして変更内容を保存します。

基本設定の項目にある[WebP変換]というのは、Googleが提供する静止画フォーマットの設定になります。

機能としては画像形式のJPGやPNGを次世代のWebP形式に変換することで、さらに約20~30%画像サイズを削減できるようですが、現時点ではChromeブラウザにしか対応していないので、必要がなければ設定の必要はないと考えます。
その他の設定項目については、デフォルトのままで構いません。
これで、EWWW Image Optimizerの画像圧縮と最適化に関する設定は完了です。
アップロード済みの画像を一括で最適化する方法

今度は、すでにアップロードしてある画像を一括で最適化していきます
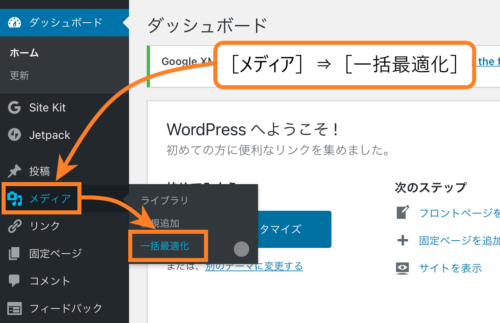
管理画面(ダッシュボード)の【メディア】にカーソルを合わせて
【一括最適化】をクリックします。

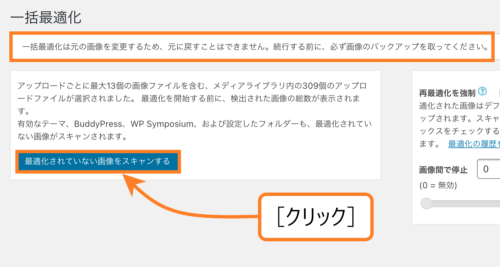
一括最適化の画面が表示されると、注意書きが表記してあります。
「一括最適化は元の画像を変更するため、元に戻すことはできません。続行する前に、必ず画像のバックアップを取ってください。」
ということですので、念のためにバックアップを行いましょう。
バックアップ方法が分からない場合は、別の記事でプラグインを利用したバックアップ方法について解説していますので、読んでみてください。
バックアップが済んだら【最適化されていない画像をスキャンする】をクリックして、スキャンを開始します。
(すでにアップロードされている画像の枚数やサイズによっては完了するまでに時間がかかる場合があります。)

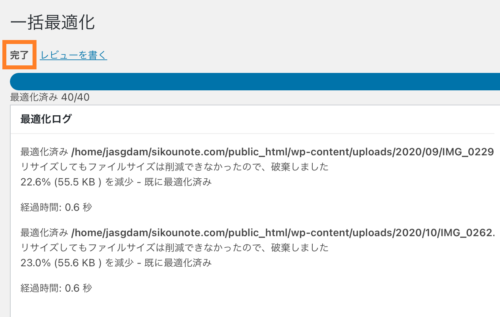
スキャンが完了すると【○○点の画像を最適化】というボタンが表示されるのでクリックします。

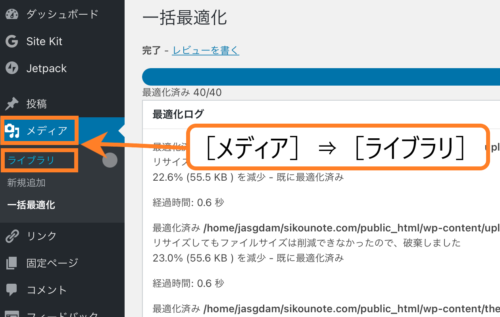
[完了]と表示されたら、最適化状況を確認するためにメディアライブラリを表示します。

管理画面(ダッシュボード)にある【メディア】にカーソルを合わせて【ライブラリ】をクリックします。

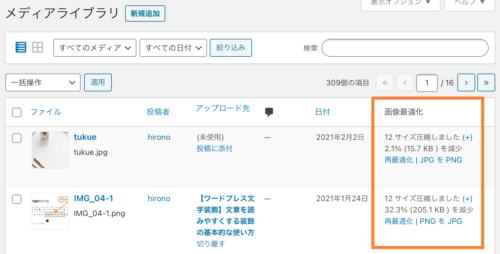
[メディアライブラリ]の画像最適化の欄を見ると、「○○サイズ圧縮しました(+)○.○%(○.○KB)を減少~」と表示されてあり、画像サイズの圧縮と最適化が行われたことを確認できます。

以上で、EWWW Image Optimizerの設定と画像圧縮・最適化に関する作業は完了です。

「EWWW Image Optimizer」のおかげで、サーバーの画像ファイルの
容量を節約することもできます
おわりに
この記事では、WordPressの投稿記事ページの表示速度の遅延改善に必須となるプラグイン、EWWW Image Optimizerについて解説しました。
[内容のまとめ]
・EWWW Image Optimizerの導入
・EWWW Image Optimizerの設定
・EWWW Image Optimizerの使い方
データサイズの大きい画像を圧縮・最適化したことでサーバーの画像ファイルの容量の節約になり、サイトの表示速度を向上させるプラグインですので、是非ともあなたのサイトに導入してその効果を実感してください。
最後までお付合いくださり、ありがとうございます。
この記事が、少しでもあなたのお役に立てれば幸いです。
では、この辺で。





コメント