
アイキャッチ画像を設定すると、記事のクリック率が高くなるって本当?

アイキャッチで使う画像の適正サイズがよく分からないわ?

こんにちは、ひろのです♪
確かにアイキャッチ画像を設定すれば、訪問者の目を惹くことができるので、記事のクリック率を上げることができます

また、アイキャッチ画像には適切なサイズがあるので解説していきます
✔[この記事でわかること]
・アイキャッチ画像の適正サイズ
・アイキャッチ画像の設定方法
アイキャッチ画像のやくわり
アイキャッチ画像とは、サイトのトップページに表示される記事一覧や記事ページのタイトル下、オススメ記事のサムネイルなどに表示される画像のことをいいます。



アイキャッチ画像を記事に配置することで、サイト訪問者の興味を惹くことができるので、目的以外の記事も一緒に読んでくれる確率が高まり、回遊率を上げることができます。
あなたが、いろいろなサイトを訪問したときに一番最初に目でとらえる情報は、活字で書かれている文章よりも圧倒的に画像に目を惹かれませんか?
人の脳は、文章を読むときに理解を深めようとイメージを膨らませますが、その時の状態によっては負担に感じてしまいます。
それを避けるために、最初に無理なく直感的に情報を理解することができる画像に目がいくのは自然なことなんです。
そのことからも、アイキャッチ画像の活用が如何に大切かが分かります。
アイキャッチに使う画像については、記事内容に適したものを用意し、記事タイトルをテキストツールなどで画像内にデザインすることで、訪問者は目的の記事を見つけやすくなります。
また、投稿記事をTwitterなどのSNSでシェアすることを考えた場合、アイキャッチ画像は縮小表示されて文字数が制限されてしまうので、印象的でわかりやすいアイキャッチ画像を作成し設定することで、興味を惹かれたユーザーを記事に流入させる確立を上げることができます。
アイキャッチ画像を作成する際の適正サイズ

アイキャッチ画像を作成するときには、使用する画像のサイズ(px)に注意が必要です
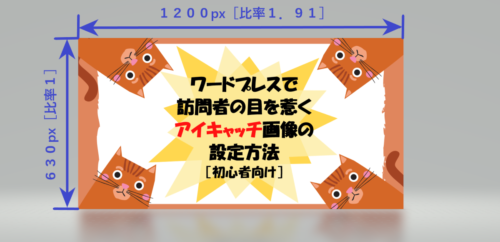
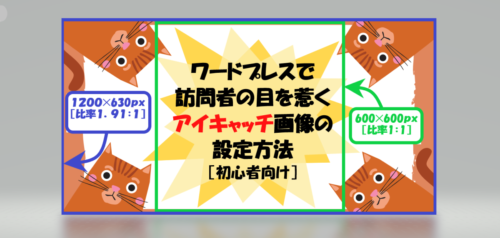
[結論!画像サイズ]
・1200(px)✕630(px)
(比率/1.91:1)
Twitterの表示比率(2:1)、Facebookの表示比率(1.91:1)
であるため、画像の見切れ部分がほぼなく表示できる。
小さいサイズの画像でアイキャッチを作った場合、拡大表示されたときに画像がぼやけて見栄えが悪くなってしまうし、逆にサイズの大きい画像を使用すると、見切れ部分が多かったり表示速度の遅延につながりユーザビリティが下がってしまいます。
そこで、Googleで推奨されている幅1200px(ピクセル値)で画像を作成しましょう。

尚、注意点としてアイキャッチ画像に記事タイトルをテキストで入れるときには、画像の中心部分【600 ✕ 600(px)】に記事タイトルテキストが入るようにすると、両サイドをカット表示された場合でも対応できます。

[引用したサイト] ブログやYouTubeに最適なアイキャッチ画像サイズ比較はこれ!
321web[https://321web.link](ホーム>Creative>デザイン)アイキャッチ画像サイズについて、より詳しく知りたい方はこちらのサイトを訪問して読んでみてください。すごく参考になります!
アイキャッチ画像の設定方法

それでは、アイキャッチ画像の設定方法を解説していきます
これからアイキャッチ画像の設定をするにあたり、WordPressにて投稿記事の作成が済んでおり、尚かつ、パーマリンクURLの設定まで完了していることを前提として説明していきます。
また、アイキャッチ画像として使用したい画像の用意や、記事タイトルをテキストで画像に入れるなどの編集作業は設定する前に済ませておいてください。
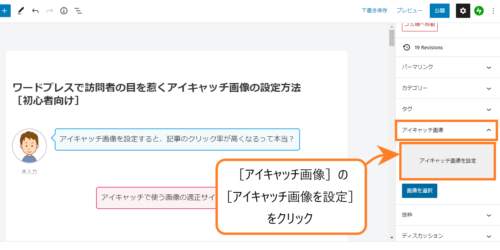
投稿記事作成画面の[投稿パネル]にある設定項目から【アイキャッチ画像】をクリックすると【アイキャッチ画像を設定】と表示されるので、これをクリックします。

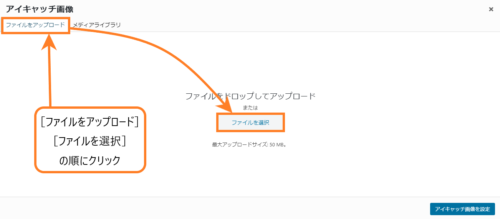
すると[アイキャッチ画像]の画面に切り替わるので【ファイルをアップロード】をクリックし、画面中央の【ファイルを選択】をクリックします。

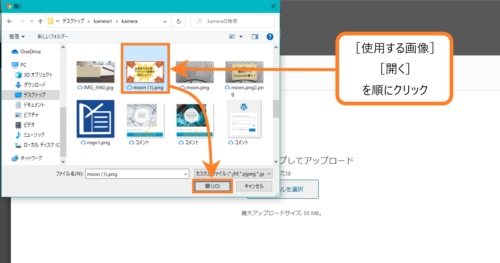
つぎに画像を保存している場所を選択し、アイキャッチ画像として使用する画像をクリックで選択したら【開く】をクリックします。

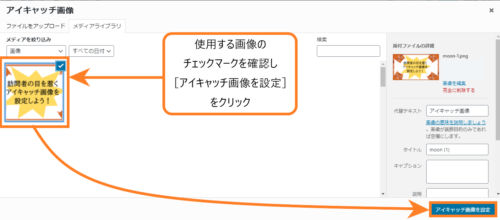
選択した画像がアップロードできたら、使用したい画像にチェックマークが付いていることを確認し【選択】をクリックします。

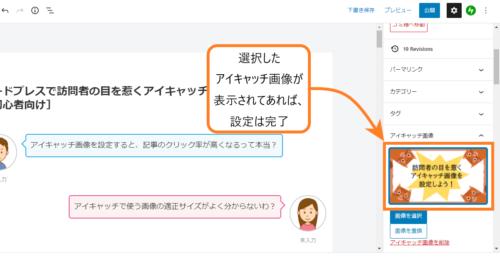
文章パネルの【アイキャッチの画像】に選択した画像が表示されてあれば、アイキャッチ画像の設定は完了です。

あとは、記事タイトルや見出し、本文などを再チェックして、記事を公開しましょう。
さいごに
この記事では、アイキャッチ画像の設定方法についてを書きましたが、設定することは非常に簡単にできます。
[記事のまとめ]
アイキャッチを設定することで、
・クリック率や回遊率が上がる
・記事を見つけやすくなる
・SNSからの流入が増える
・サイズは1200✕630がベスト
アイキャッチ画像有り無しで、トップページの見栄えが全然変わりますし、ユーザビリティの向上などにもなるので、ここはぜひ設定方法を習得しておきましょう。
記事のイメージに適した画像を探す作業は少し大変ですが、画像素材を提供しているサイトを利用して探してみましょう。
ちなみに私の場合は、Canva(無料)を利用して画像を探しWindowsのソフト3Dペイントを使って編集しています。(参考までに・・・)
最後までお読みくださりありがとうございます。
この記事が少しでもあなたのお役に立てれば幸いです。
では、この辺で・・・。




コメント