サイトのデザインを決めるテーマをインストール
こんにちは、ひろのです。
この記事ではWordPressのインストールと基本設定を完了した後に行う、Webサイトのテーマ導入について書いていきます。
まだWordPressの基本設定が完了していない方は下の記事を参考にしてください。
私がWordPressでサイトを開設して一番最初に導入したテーマは、多機能テーマの[Lightning](無料版)でした。

初心者でもカスタマイズしやすいし、豊富な機能がそろっていて、すぐに本格的なサイトが作成できるのでオススメのテーマの1つです。
が、2020年4月の新年度になったので「サイトのデザインやレイアウトをちょっと変えてみようかな・・・。」と考え、ネット検索でWordPressテーマをいろいろ探していたら[Cocoon]に出合いました。

[Cocoon]は、わいひらさんが作成したWordPressの無料テーマで、デザインはシンプルですが実に多機能で、SEO施策・ページ高速化・モバイルフレンドリーのほか様々な機能が満載されているテーマになります。
しかも、初めての人でも手軽にカスタマイズできるように作り込まれていて、高機能であっても設定がしやすいところが魅力となり、導入を決めました。
では、参考までに私が行ったテーマの導入から有効化したプラグインまでを書いていきます。
[Cocoon]の推奨環境を確認してインストール
まずは[Cocoon]の推奨環境を確認してください。
・WordPress5.3.0以上
・PHP7以上
・Google Chrome
・Firefox
・Microsoft Edge
・Internet Explorer11以上
・Safari
以上が2020/04現在での推奨環境です。
では、下記の順に沿って紹介していきます。
1. 親テーマのダウンロード
2. 子テーマのダウンロード
3. WordPressへインストール
4. プラグインのインストール&有効化
1.[Cocoon]親テーマのダウンロード
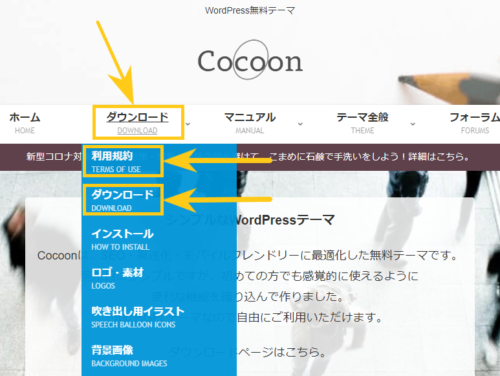
[wp-cocoon.com]にログインして、メインメニューにある[ダウンロード]をクリックするとプルダウンメニューが表示されるので、さらに【ダウンロード】をクリックします。

すると[テーマのダウンロード]画面が表示されるので、まずはCocoonの【利用規約】を読み記載内容に同意してください。

同意しましたら、画面をスクロールして[親テーマのダウンロード]にある【Cocoonテーマをダウンロード】をクリックします。

【cocoon-master-2.1.4.1.zip】をパソコンにダウンロードします。

注意!必ずPHP7、WordPress5.3以上で利用してください。
注意!必ず「子テーマ」もインストールして「子テーマ」の方を有効化してください。
2.[Cocoon]子テーマのダウンロード
つぎに、画面を下にスクロールして、今度は[子テーマのダウンロード]にある【Cocoon子テーマのダウンロード】をクリックします。

【cocoon-child-master-1.1.1.zip】をパソコンにダウンロードします。

これで「親テーマ」「子テーマ」双方のzipファイルがダウンロードできましたので、WordPressにインストールしていきます。
3.WordPressへインストール
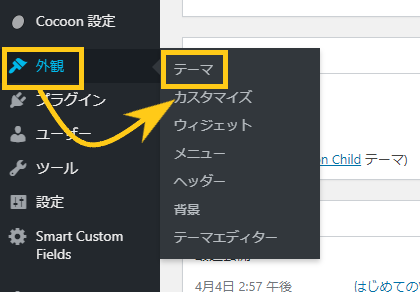
WordPressにログインして管理画面(ダッシュボード)を表示したら[外観]にカーソルを合わせ【テーマ】をクリックします。

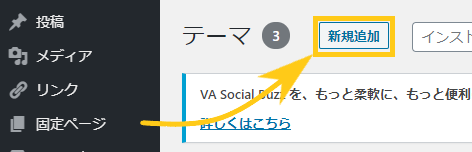
[テーマ]画面が表示されるので【新規追加】ボタンをクリックします。

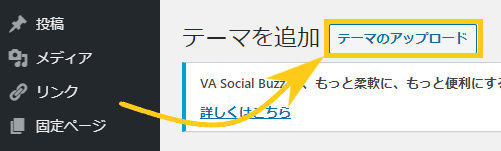
[テーマを追加]画面が表示されたら【テーマのアップロード】ボタンをクリックします。

[参照]のところに親テーマ[cocoon-master.zip]を選択し【今すぐインストール】をクリックすれば親テーマのインストールは完了です。
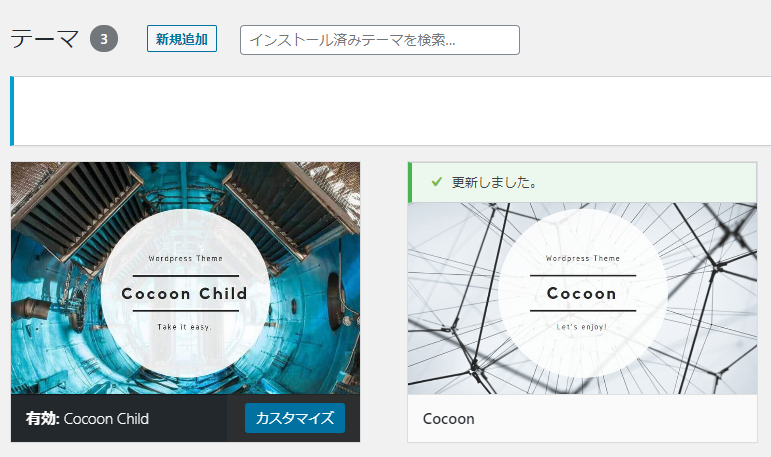
つぎに【テーマのページに戻る】をクリックして[テーマ画面]に戻ったら、上記の手順同様にアップロード画面から子テーマ[cocoon-child-master.zip]をインストールしてください。
子テーマのインストールができたら、子テーマの方の【有効化】をクリックすれば、Cocoonテーマが反映されます。

※Cocoonテーマは「親テーマ」「子テーマ」双方をWordPressにインストールしますが、有効化して利用するのは「子テーマ」の方になりますので注意してください。
以上でWordPress無料テーマ[Cocoon]の導入は完了しましたので、次はプラグインをインストールして有効化していきます。
プラグインのインストール&有効化
ここでは[Cocoon]テーマの導入後に、私がインストール&有効化したプラグインを紹介していきます。
・Jetpack by WordPress.com

これはWordPressにインストールされてあったプラグインで、アクセス解析、XMLサイトマップの書き出し、総当たり攻撃への対策などWordPress.comで提供される便利な機能を持つプラグインです。
ただし利用するにはWordPress.comのアカウントが必要となります。
・Throws SPAM Away

海外からのコメントスパムに対抗するプラグインで日本語判定(コメントに日本語が含まれていないと排除される)NGキーワード判定、リンク含有数判定、ダミー項目による判定などの機能があり、自動でコメントスパムを排除してくれるプラグイン。
・Contact Form 7

お問い合わせフォームを管理しメールフォームを作成するプラグインです。
・Category Order and Taxonomy Terms Order

ドラッグ&ドロップでカテゴリを並び替えられるプラグイン。さらに並び替えごとに管理用語のインターフェイスを並べ替えることができる。
・WP Multibyte Patch

日本語の取り扱いに関する不具合の累積的な修正と強化を行うプラグイン。WordPressを日本語環境で正しく動作させるために必要。
・EWWW Image Optimizer

画像を最適化することでページ速度を向上させるプラグイン。また、最適化によってサーバーのストレージと転送量を下げることができる。
・Google XML Sitemaps

検索エンジンに最適化されたXMLサイトマップを作成するプラグイン。
・UpdraftPlus

WordPressを構成するファイルやデータベースファイルをWordPressと同じサーバーに保存するプラグイン。手動でのバックアップと、定期的な自動バックアップが可能。
おわりに
今回の記事ではサイトのデザインを決めるテーマの導入について書いてきました。
WordPressに用意されているテーマは海外製、日本製、有料、無料と数多くあり、その中から自分のイメージに合ったテーマを見つけるのは、なかなか骨の折れる作業となります。
私個人としては、国内で製作されたテーマのほうが日本語表示に最適化されているので安心して使用できると思います。
さて、この記事で書いたことをもう一度確認すると、
・[Cocoon]親テーマのダウンロード
・[Cocoon]子テーマのダウンロード
・[Cocoon]をWordPressに導入
・ 導入した各種プラグインの紹介
となっています。いかがでしたでしょうか?
ではこの辺で・・・。









コメント