記事が時系列で表示される「投稿」機能
こんにちは、ひろのです。
この記事では、初めてWordPressを利用してWebサイトを開設した人向けに「投稿」機能を使った記事の作成に関して書いていきます。
「投稿」機能というのは、アバウトページの作成で使う「固定ページ」とは違って頻繁に情報を投稿していくブログ記事の作成に使われ、Webサイトには時系列順で記事が表示されます。
固定ページでアバウトページを作成するときは、下の記事を参考にしてください。
投稿記事は簡単に作成することができますので、WordPressのインストールや基本設定、テーマの導入とプラグインの有効化などを完了したら「投稿」機能を使って、さっそく記事を書いていきましょう。
WordPressのインストール・基本設定・テーマの導入については、下記の記事を参考にしてください。
記事の作成画面「ブロックエディター」
まずは、投稿記事を作成するときに使われる「ブロックエディター」について説明していきます。
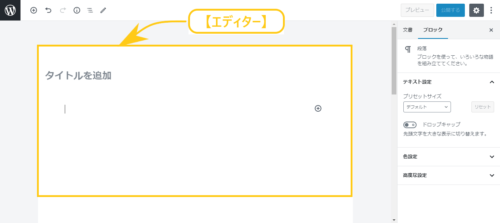
「ブロックエディター」画面には、文章の入力や編集をするときに使う「エディター」エリアが大きく表示されています。

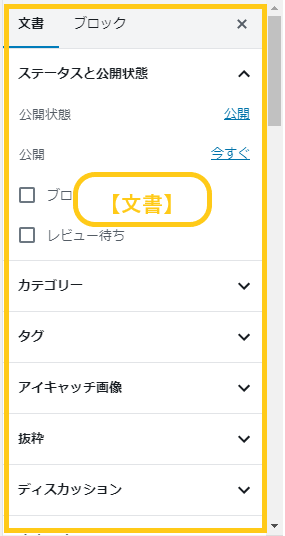
そしてエディターエリアの横には、作成した投稿記事のパーマリンクやカテゴリーなどを設定するときに使う「文書」パネル

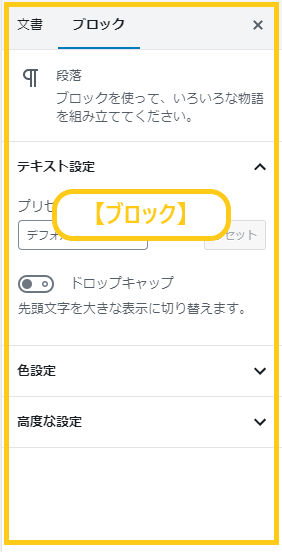
同パネルをブロックに切り替えると、選択した段落ブロックのテキストや色の設定をする「ブロック」パネルで構成されています。

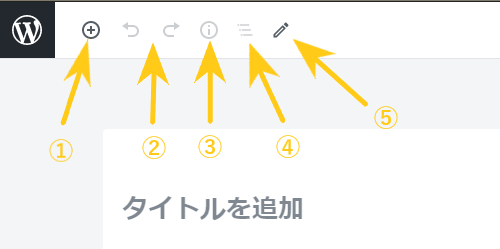
画面左上のツールバーには、①「ブロックの追加」②「元に戻す・やり直す」③「コンテンツ構造」④「ブロックナビゲーション」⑤「ツール」が並び

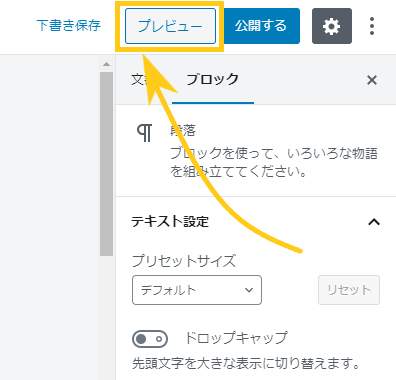
画面右上には⑥「下書き保存」⑦「プレビューボタン」⑧「公開するボタン」⑨「設定ボタン」(「文書」「ブロック」の表示、非表示の切り替え)⑩「オプション設定のボタン」が並びます。

投稿記事の作成
では、「投稿」機能を使って記事を作成するときの基本的な使い方を書いていきます。
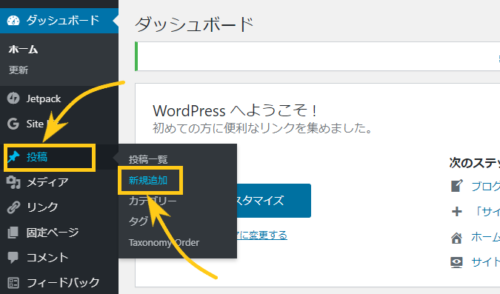
まずは、管理画面(ダッシュボード)の項目にある【投稿】にカーソルを合わせて【新規追加】をクリックしてエディター画面を表示させます。

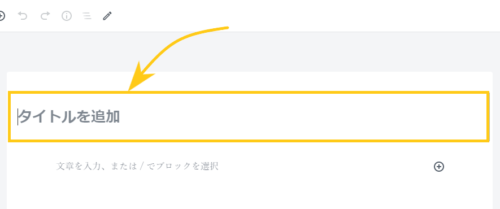
【タイトルを追加】のところに記事のタイトルを入力します。

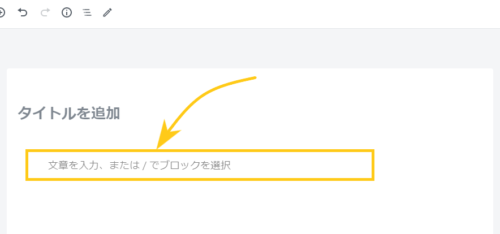
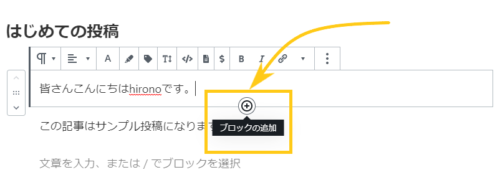
つぎに【文章を入力、または / でブロックを選択】をクリックして記事の文章を入力していきます。(これは「段落ブロック」と言います。)

改行する場合には、[Shift]+[Enter]キーで改行することができます。
段落を変えて文章を入力したい場合には、文章の末尾にカーソルを合わせて[Enter]を押せば新しい段落ブロックが追加されます。
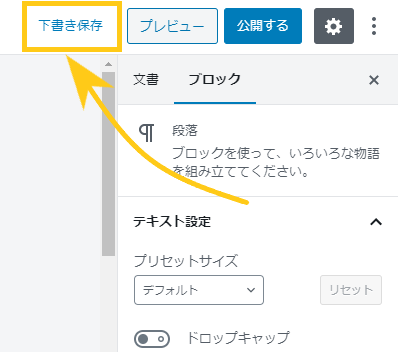
文章の入力が完了したら【下書き保存】をクリックすれば、作成した記事を公開しない状態で保存できます。

ちなみに【プレビュー】ボタンをクリックするとWebサイト表示での記事を確認することができます。

※エディター画面とWebサイト画面ではレイアウトが変わるので、公開する前には必ず[プレビュー]で確認してください。また、スマートフォン画面でも表示サイズが違うためレイアウトが変わります。
文章の余白調整には「スペーサー」ブロックを使用
「プレビュー」で投稿記事を確認すると分かりますが、段落どうしの余白がせまいと文章が密集して読みづらくなってしまいます。(読み疲れの原因。)
そこで「スペーサー」ブロックを使って余白スペースを調整し、文章を読みやすいように編集していきます。
余白の調整をするときにはピクセル値の数値を変更するだけで、好みの余白幅を設定することができるので、文面のバランスを考えて積極的に使っていきましょう。
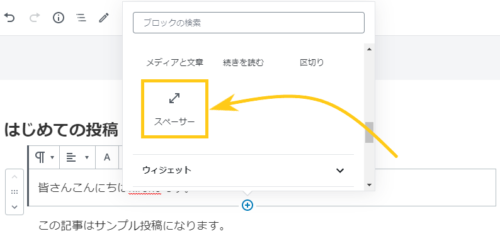
手順は、余白を入れたいところの段落ブロックをクリックして【ブロックの追加】をクリックします。

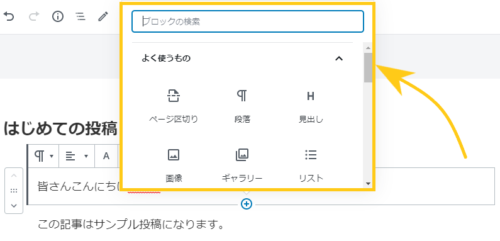
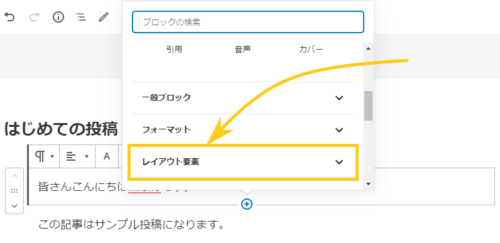
[コンテンツブロック]が表示されるので、下にスクロールして【レイアウト要素】をクリックします。


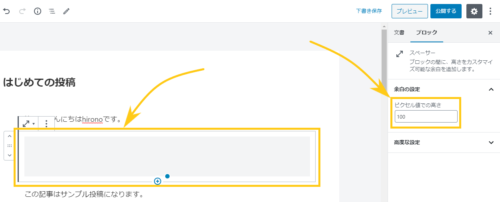
その中の【スペーサー】をクリックすると段落の下に余白が追加されます。

余白幅の調整は[ブロック]パネルにある[ピクセル値での高さ]に数値を入れるか、ドラッグすることで調整できます。

パーマリンクを設定して記事を公開
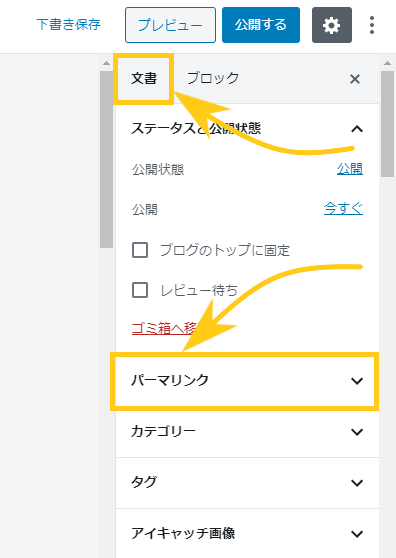
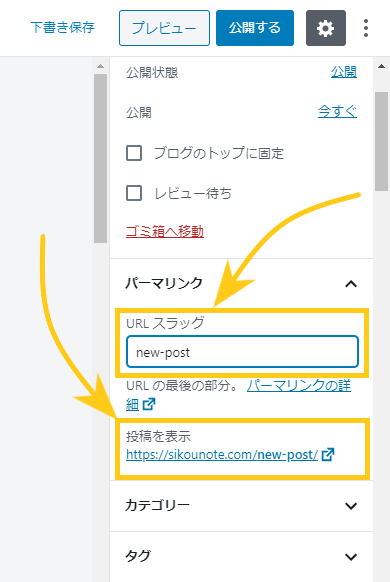
編集が完了し、下書き保存ができたらパーマリンクの設定ができるようになるので【文書】をクリックして【パーマリンク】のところをクリックします。

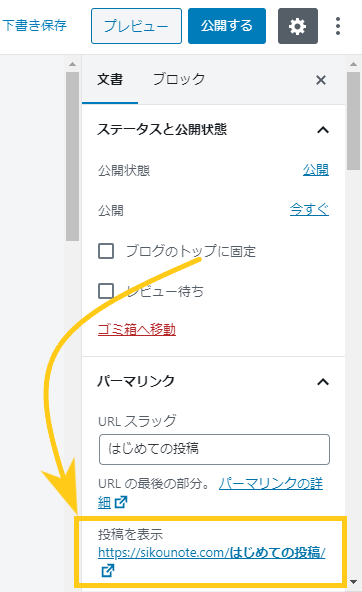
表示された[URLスラッグ]にある、「投稿を表示」のところを見ると作成した記事ページのURLが確認できます。

標準では日本語表記になっていますが、このままでは表示に不具合が出るため[URLスラッグ]を【半角英語の表記に修正】して入力します。

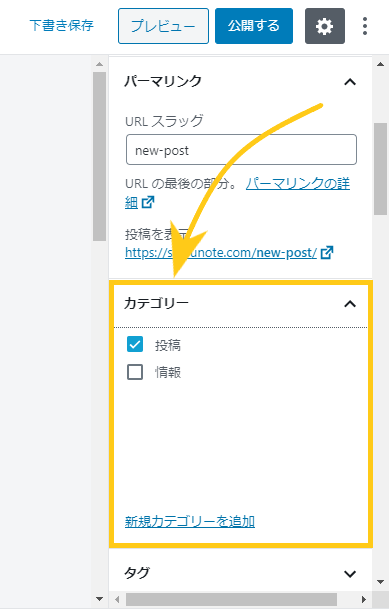
つぎに記事のカテゴリーを選択するので【カテゴリー】をクリックして記事が属するところのボックスをクリックし、【チェックマーク】を付けます。

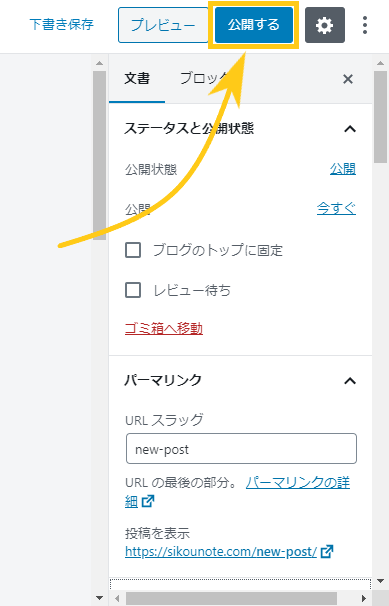
最後に作成した投稿記事を公開するので【公開する】ボタンをクリックします。

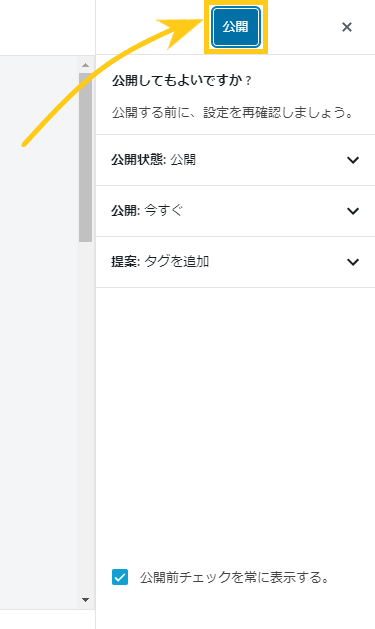
「公開してもよいですか?」と表示されるので、公開設定の再確認後もう一度【公開】ボタンをクリックすれば[公開済み]となり、作成した記事がWebサイトに公開されました。

以上が記事の作成から公開するまでの流れになります。公開したら投稿を表示して、確認してみてください。
おわりに
Webサイトを開設してブログ記事を作成するときには、この「投稿」機能が基本となりますので、エディターの使い方について記事にしてみました。
私もはじめて投稿記事を作成して公開したときには、エディターの使い方がよくわからなかったし、段落と段落の間に余白を入れるときには、3~4回改行していました。
これから初めて投稿記事を書く方に、この記事が少しでも参考になれば幸いです。
ではこの辺で・・・。








コメント