
メニューに項目が増えて記事が探しづらいから、スッキリと整理したいんだけど、なにか方法ってあるかな?

わたしの場合、メニューに同じような項目がならんでいるから、
コンテンツごとにまとめて表示できるようにしたいわ

こんにちは、ひろのです。
増えてきたメニュー項目を整理したいときには、固定ページの機能、
「親子関係」を設定すれば解決することができます!
✔[この記事でわかること]
・親子関係のやくわり
・親ページの設定方法
・子ページの設定方法
固定ページ機能「親子関係」のやくわり
固定ページで作成したコンテンツページ(プロフィールやお問い合わせなど)をWebサイトに表示するためには、メニュー(メイン、フッター、サイドバー)への設置が必要です。
しかし、メニューに表示するコンテンツの項目が多かったり類似したものばかりが並んでいると、訪問者は目的の記事を探す手間がかかってしまうのでストレスを感じてしまいます。
改善案としては、
・厳選したコンテンツ項目のみをメニューに設置する
・親子関係を設定し、類似した複数のコンテンツ項目をまとめる
といった方法をとることでメニューを整理することができます。

増えてしまったコンテンツの項目を、後から選別するのは
さすがに大変だよね・・・

・・・ですよね。
そうなると、類似性のあるコンテンツ同士を「親子関係」でまとめる方法を選択したほうが作業性を考えると無難ですね
「親子関係」を簡単に説明すると、常にメニューに表示させておきたい固定ページのコンテンツをまず「親ページ」として設定します。
つぎに、設定した親ページのコンテンツの内容に関連するようなコンテンツ群をその「子ページ」として設定することで、固定ページ同士をリンクさせることができるようになります。
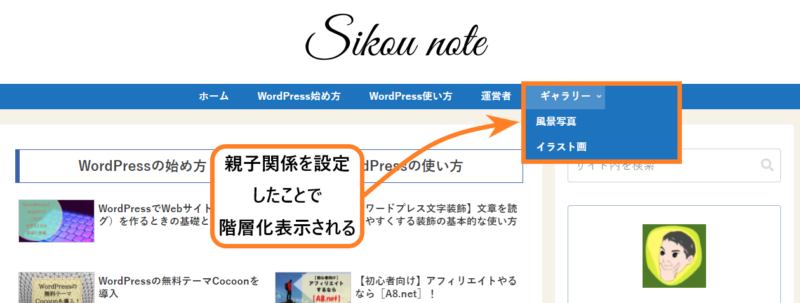
その結果、親ページのコンテンツ項目の中に子ページのコンテンツ項目を収納(階層化)することが可能になるので、メニューをスッキリと整理することができるといった設定になります。
収納(階層化)された子ページを表示させるときには、親ページのコンテンツ項目にカーソルを合わせることで、プルダウン表示されます。

親子関係の設定手順を解説する前の段取りとして

設定順序としてまずは、固定ページを使って「ギャラリー」というコンテンツページを新たに作成して親ページに設定します。
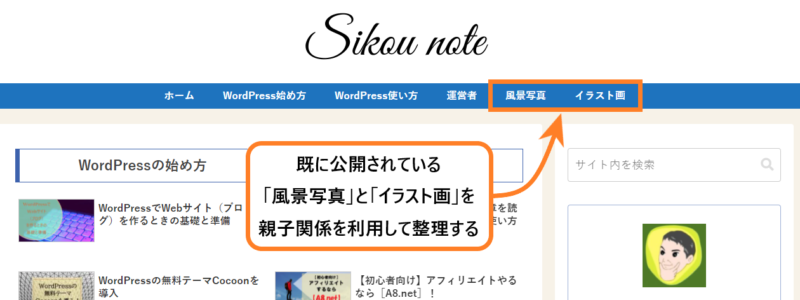
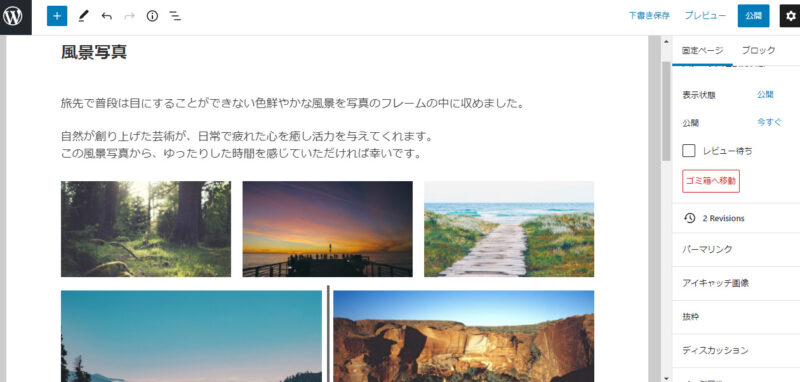
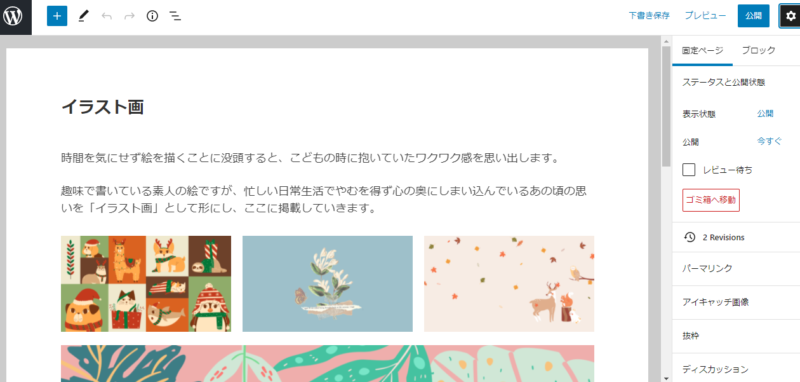
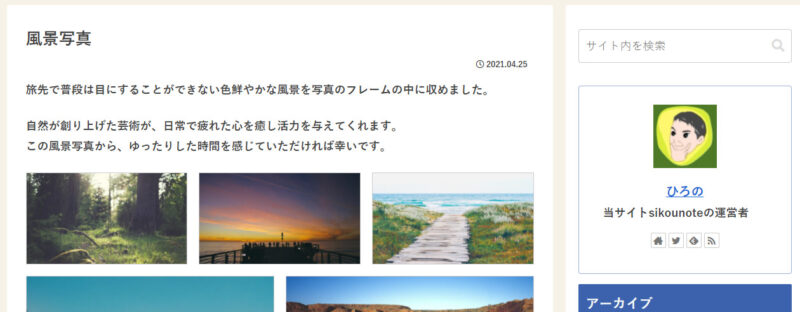
つぎに、既に公開してある「風景写真」と「イラスト画」のコンテンツページを、新たに作成した「ギャラリー」の子ページとして設定し、メニューを整理していきます。
尚、固定ページの新規作成方法や使い方については、別記事
「【2021年版】ワードプレス固定ページの使い方と作成方法」
で解説していますので、合わせてお読みください。
(下にブログカードを使ったリンクを貼っておきますね)
親ページを設定

では、あらためて親ページの設定方法を説明していきます
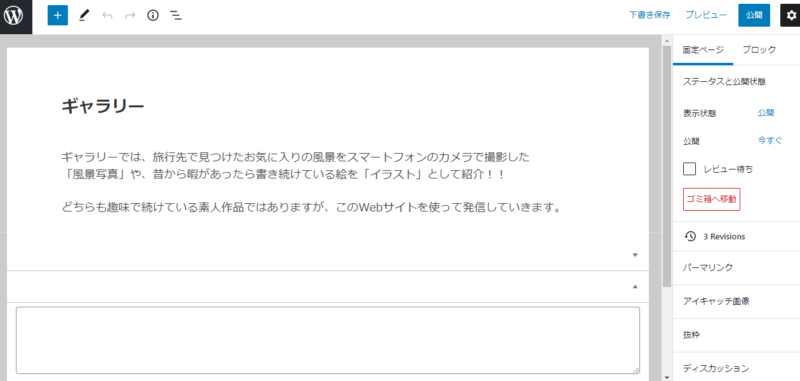
WordPressの管理画面(ダッシュボード)の[固定ページ]→[新規追加]から親ページに設定するための「ギャラリー」ページを作成します。

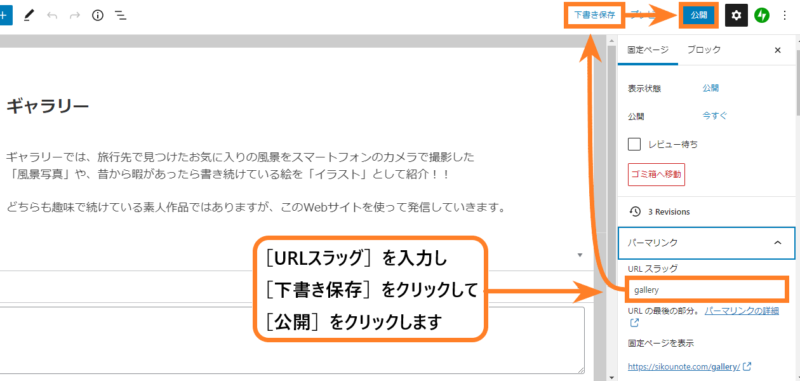
本文の入力ができたら、固定ページパネルにあるパーマリンクの[URLスラッグ]に[gallery]と入力し、[下書き保存]をクリックします。
保存ができたら、[公開]をクリックします。

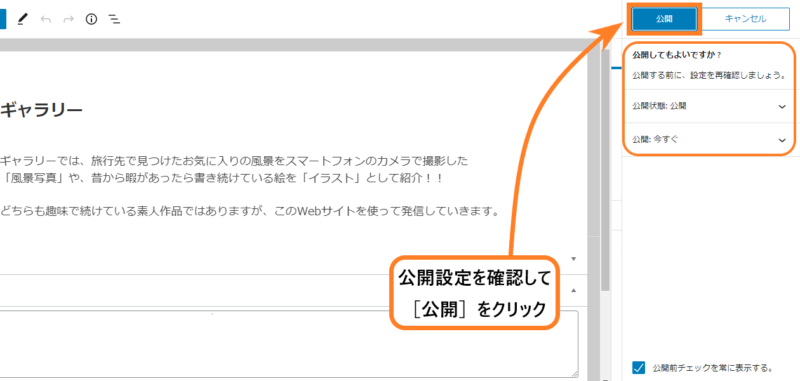
「公開してもよいですか?」と表示されるので、公開設定を確認して問題がなければ、再度[公開]をクリックします。

作成したギャラリーを公開したことで、親ページとして設定できるようになります。
子ページを設定

今度は、子ページの設定方法を解説していきます
「風景写真」と「イラスト画」のページは、下の画像にあるようにそれぞれ作成されてあり、既に公開してありますので、この二つのページを「ギャラリー」の子ページとして設定していきます。


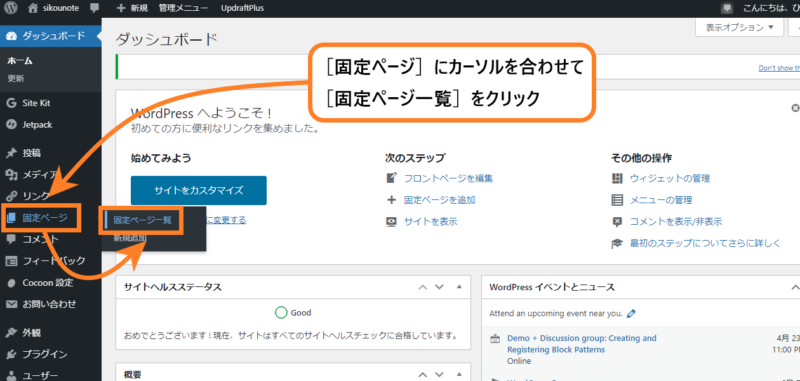
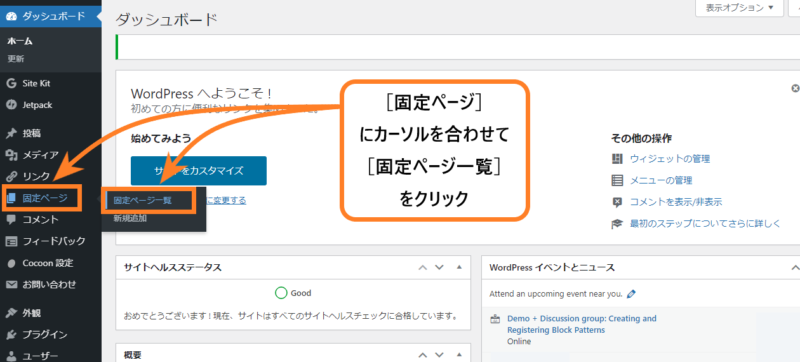
まず初めに、WordPressの管理画面(ダッシュボード)にある[固定ページ]にカーソルを合わせて[固定ページ一覧]をクリックします。

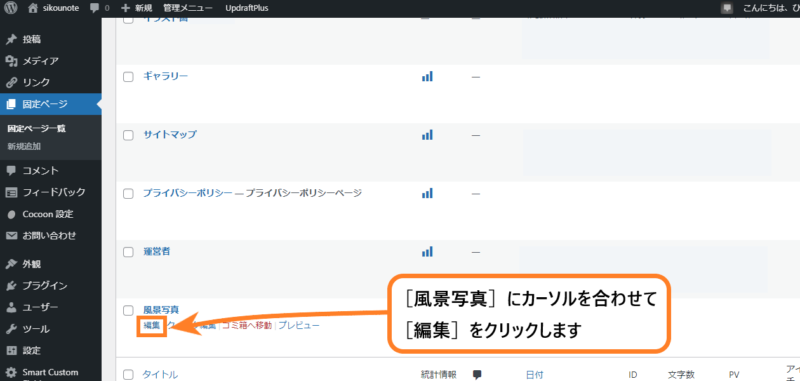
固定ページ一覧が表示されたら「風景写真」にカーソルを合わせて[編集]をクリックし、編集画面を表示させます。

編集画面が表示されたら、「風景写真」を子ページとして設定していくので、まずは[固定ページ]パネルにある[ページ属性]をクリックします。
![子ページ設定[ページ属性]の画像](https://sikounote.com/wp-content/uploads/2021/04/10-1-800x381.jpg)
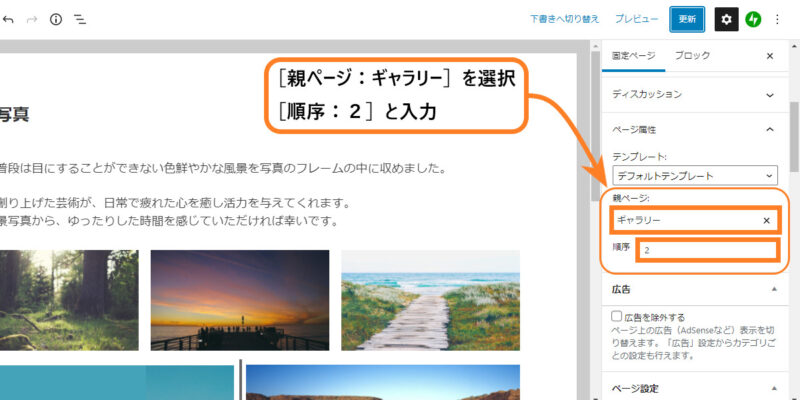
ページ属性の設定項目にある[親ページ]のボックスをクリックして[ギャラリー]を選択します。
つぎに、ギャラリーの直下に「風景写真」を表示したいので[順序]のところに[2]と入力します。

「順序」に入力する数字は子ページにしたいページの数によって変わります。
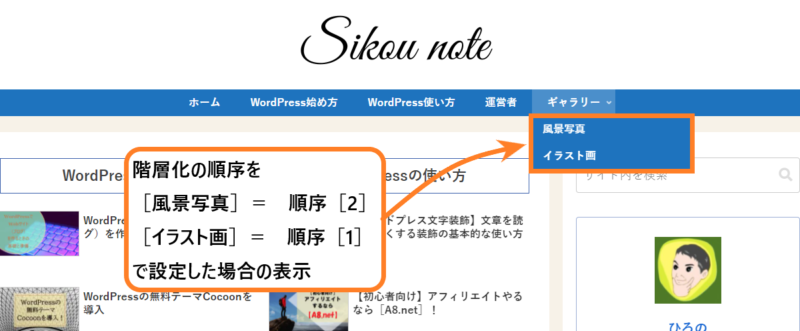
ここでは、ギャラリーの直下に風景写真を設置したいので[2]と入力し、
その下にイラスト画を設置するので[1]と入力しました。
(一番下からの数え順序ということになりますね)
この設定の場合、下の図のような順序で表示されます。

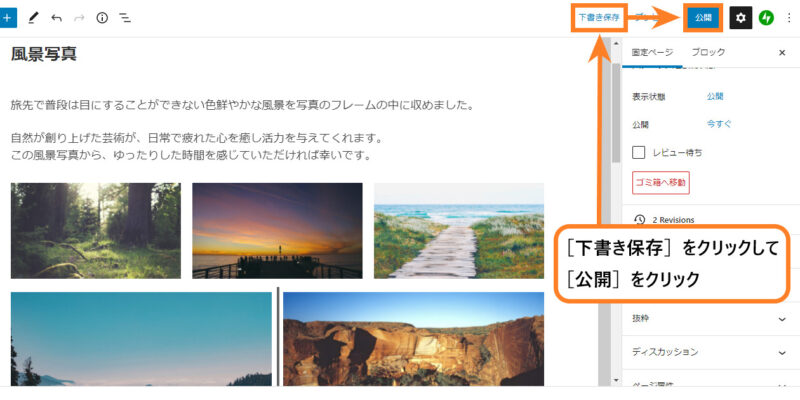
ここまで設定ができたら[下書き保存]をクリックし、[公開]をクリックします。

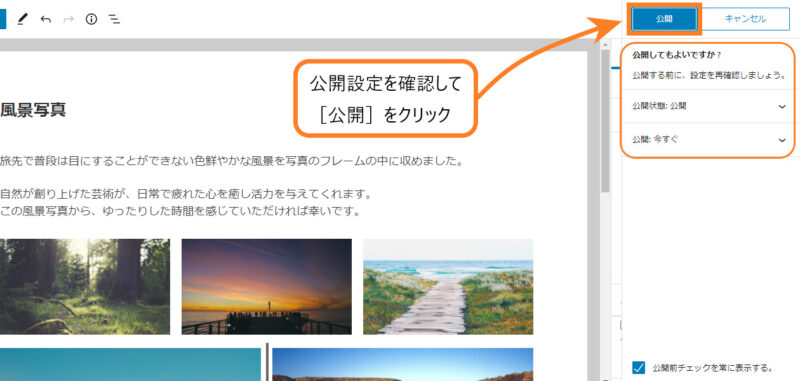
「公開してもよいですか?」と表示されるので、公開設定を確認し、再度[公開]をクリックします。

これで、子ページとしての設定が完了したので、表示して確認してみましょう。
[固定ページ]にカーソルを合わせて[固定ページ一覧]をクリックします。
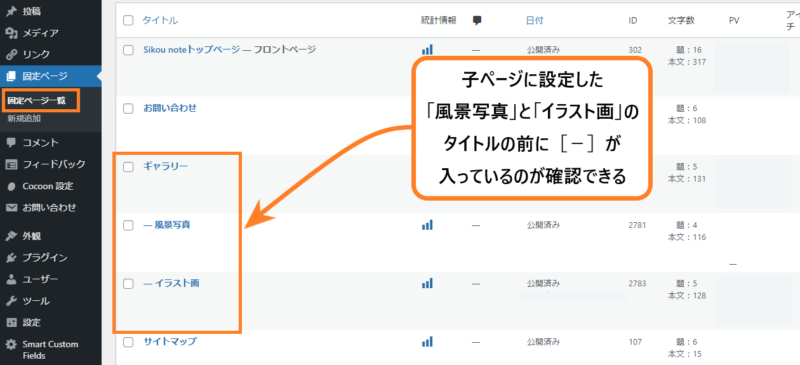
一覧を確認してみると子ページに設定した「風景写真」と「イラスト画」のタイトルの前に階層を表す[ー]が入っているのが確認できます。

「イラスト画」についても同様に設定していきますが、ここでは表示する順序を風景写真の下に設置したいので[順序]のところを[1]と入力します。
親(子)ページを表示して確認
親子関係の設定をしたことで、どのように表示されるのか確認してみましょう。
WordPressの管理画面(ダッシュボード)の[固定ページ]にカーソルを合わせて、[固定ページ一覧]をクリックします。

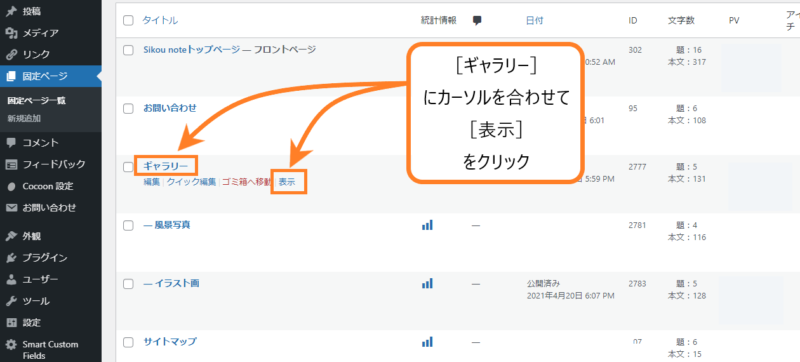
親ページを確認するので、[ギャラリー]にカーソルを合わせて[表示]をクリックします。

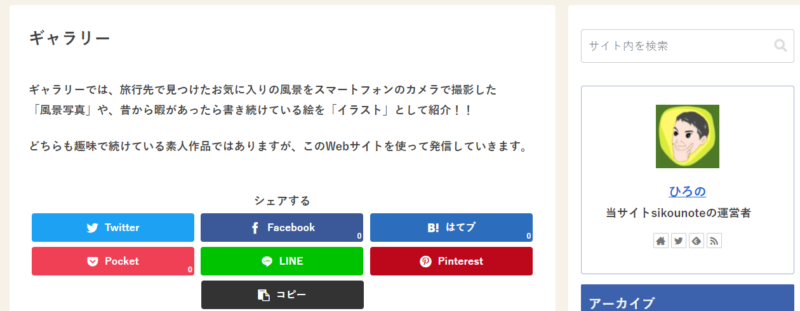
親ページの「ギャラリー」が表示されました。

つぎに、子ページの「風景写真」と「イラスト画」を同じ手順で表示して確認します。


尚、固定ページで作成したコンテンツや親子関係を設定したコンテンツのページをメニューに設置して表示させるには、「メニュー設定」をする必要があります。
つまり、メニュー設定をしないとWebサイトには表示されないので注意してください。
メインメニューの設定手順については、別記事
「目的のコンテンツへ導くメインメニューを設定!」
で解説していますので合わせてお読みください。
(下にブログカードを使ったリンクを貼っておきますね)
おわりに
この記事では、増えてしまったメニューのコンテンツ項目を、固定ページの機能「親子関係」を利用し、階層化させて整理する手順について解説しました。
Webサイトの各メニューを整理してわかりやすく配置できれば、訪問者はストレスを感じることなく目的の記事を探せるようになるので、ユーザビリティの向上が期待できます。
是非とも、固定ページ機能「親子関係」の設定方法をマスターして、読者ファーストのWebサイト作りをしていきましょう。
尚、WordPressで利用しているテーマやプラグインによってページ表示に違いがあるので、あなたが利用しているテーマの設定項目や公式サイトなどで詳細を確認してください。
最後までお読みくださりありがとうございます。
この記事が少しでもあなたのお役に立てれば幸いです。
では、この辺で・・・。






コメント