
サイトマップを自分のブログに設置するには、
どうやればいいのかな?

サイトマップの
HTMLとXMLの違いって
何なのかしら?

こんにちは、ひろのです。
私も同じように悩みましたので、
この記事ではHTMLとXMLの説明や、
HTMLサイトマップの設置について書いていきます。
当 Sikou noteは、
CMS : WordPress
テーマ : Cocoon(無料テーマ)
(わいひらさん作成)
で運用しています。
[サイトマップ]のやくわり
サイトマップは、これまでに投稿してきたすべての記事(コンテンツ)を
1ページ内に一覧表として表示することができます。

本でいえば、
索引にあたりますね

ヘッダーエリアに
メインメニューがあるけど
必要なの?

記事数が多いサイトを訪問すると、
メインメニューから目的の記事を見つけるのって
結構大変ですよね?

たしかに目的の記事がどこにあるのか
迷うときがある・・・

そのとき、
次に君がとる行動は?

目的の記事を探しやすい
他のサイトに移動するね

ですよね、
そこで訪問者のために必要になるのが、
記事一覧ページを表示する
サイトマップの設置です
サイトマップがあることで、
訪問者はそこから効率よく目的の記事(コンテンツ)を見つけることができるようになりますし、
運営者側としても訪問者の直帰率を下げる(滞在時間が増える)ことができます。
また、コンテンツが多くなり埋もれてしまっている記事も、
サイトマップの記事一覧ページから訪問者の目にとまり、
読んでもらえる可能性がでてきます。
[HTML]と[XML]サイトマップの違い

[サイトマップ 作り方]で検索してみたら、
検索結果に2種類のサイトマップが表示されたけど

[HTML形式]と[XML形式]のサイトマップの作り方ですね

その[HTML]と[XML]の違いって何なの?

では、この2つのサイトマップの違いについて
書いていきます
【HTMLサイトマップ】は、訪問者の利便性を上げることを目的としてサイトに設置する記事一覧ページになります。
サイト内にある全ての記事(コンテンツ)がカテゴリーごとに1ページで表示されるので、サイトマップを見れば、訪れたサイトがどのような記事構成で運営しているのか一目瞭然になります。
また、一覧表示されている記事タイトルはそれぞれリンクされているので、
訪問者は効率よく目的の記事にたどり着くことができます。
【XMLサイトマップ】というのは、Googleなどの検索エンジン(クローラー)に、サイト内の記事ページを認識させるために用意するサイトマップになり、
SEO対策(検索エンジン最適化)として効果的です。
また、XMLサイトマップはGoogleなどの検索エンジン(クローラー)用のサイトマップになるため、訪問者が見ることはできません。

[HTMLサイトマップ]と[XMLサイトマップ]は
それぞれに用途が違うので、どちらも自分のサイトに設置しましょう
[XMLサイトマップ]の設置方法については、次の記事を参考にしてください。
[Ps Auto Sitemap]プラグインでHTMLサイトマップを設置する手順
私が利用している無料テーマCocoonは、
ショートコードを入力することで簡単にサイトマップを表示できる機能が付いていますが、
他のテーマやCocoonにも設置することが可能な
WordPressの無料プラグイン「Ps Auto Sitemap」を利用してHTMLサイトマップを自動生成し、
設置するまでの手順を書いていきます。

では、無料プラグイン
「Ps Auto Sitemap」を
インストールしていきます
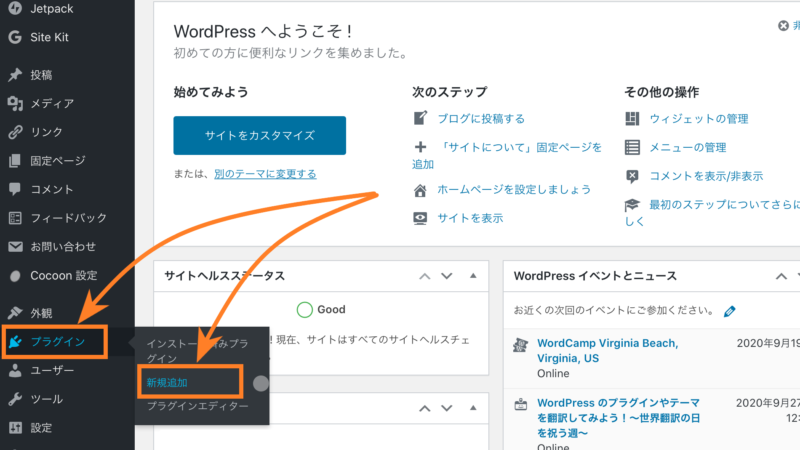
WordPress管理画面(ダッシュボード)にある[プラグイン]にカーソルを合わせて
[新規追加]をクリックします。

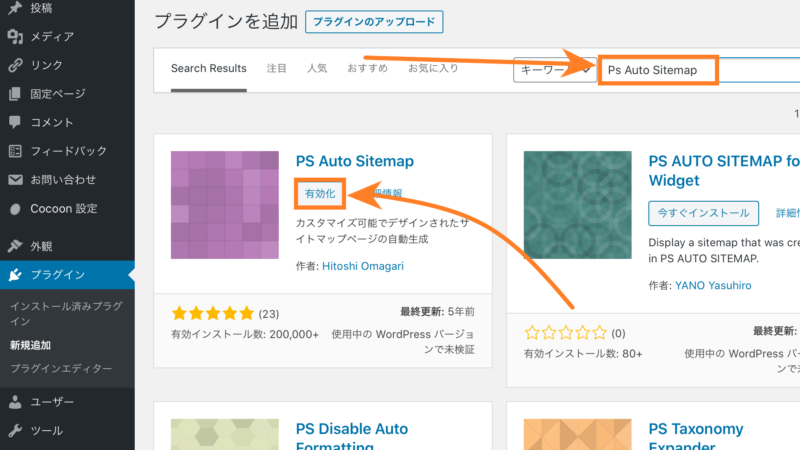
プラグイン追加画面が表示されたら、
検索ボックスに[Ps Auto Sitemap]と入力し、
検索されたら[今すぐインストール]をクリックしてインストールしたあとに
[有効化]をクリックしてプラグインを適用します。

次に固定ページを使ってサイトマップページを作成していきます。
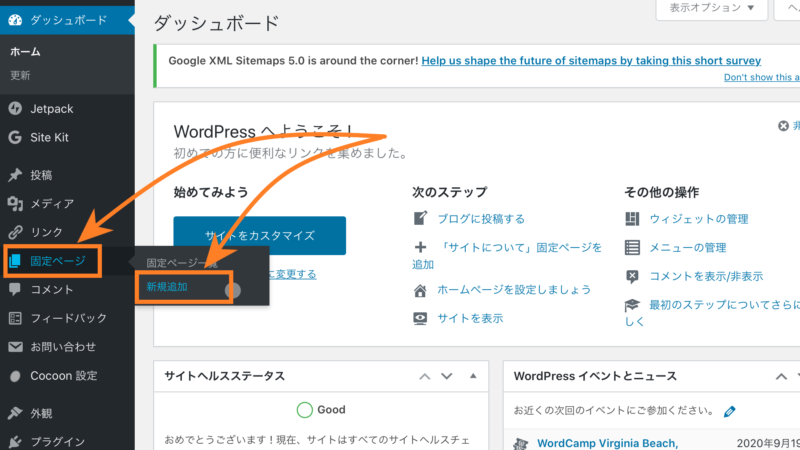
管理画面(ダッシュボード)の
[固定ページ]にカーソルを合わせて
[新規追加]をクリックします。

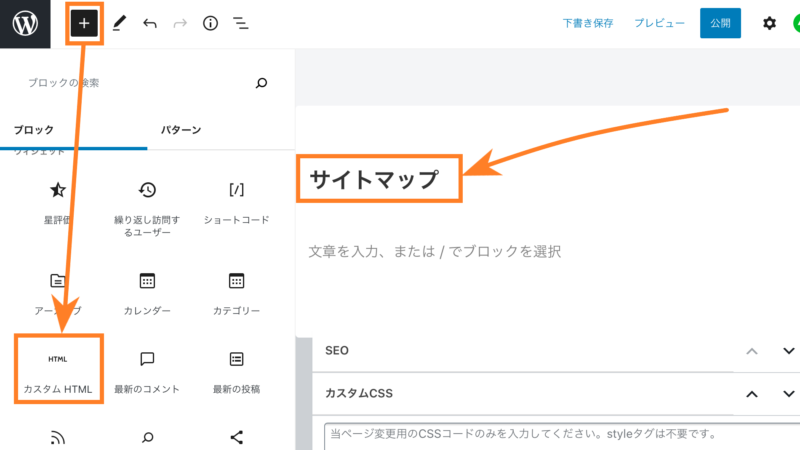
新規固定ページが表示されたら、
タイトルに[サイトマップ]と入力して
ブロックの追加から[カスタムHTML]をクリックします。

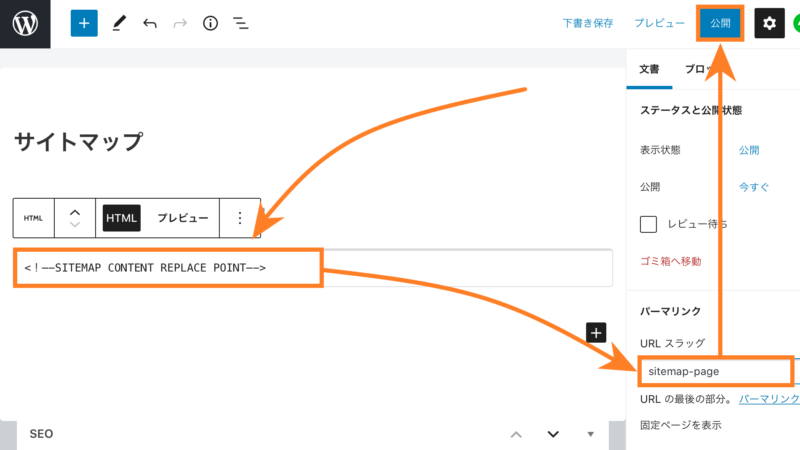
[HTMLを入力]と表示されているところに
[<!–SITEMAP CONTENT REPLACE POINT–>]と入力し、
パーマリンクには[sitemap-page]と入力して
[公開]をクリックします。

次に作成したサイトマップページとPs Auto Sitemapを連携させるために、
サイトマップページの記事ID(数字)を確認します。
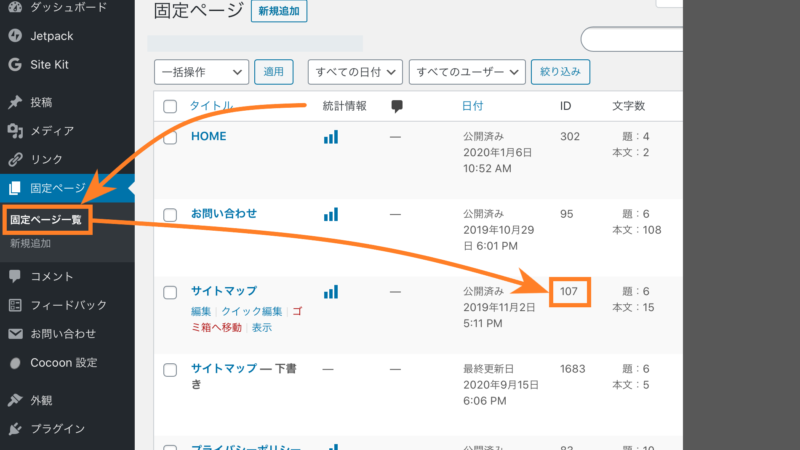
管理画面(ダッシュボード)の[固定ページ]にカーソルを合わせて
[固定ページ一覧]をクリックします。
作成しておいた[サイトマップ]を見ると、
記事ID(数字)が確認できるのでメモしておきます。

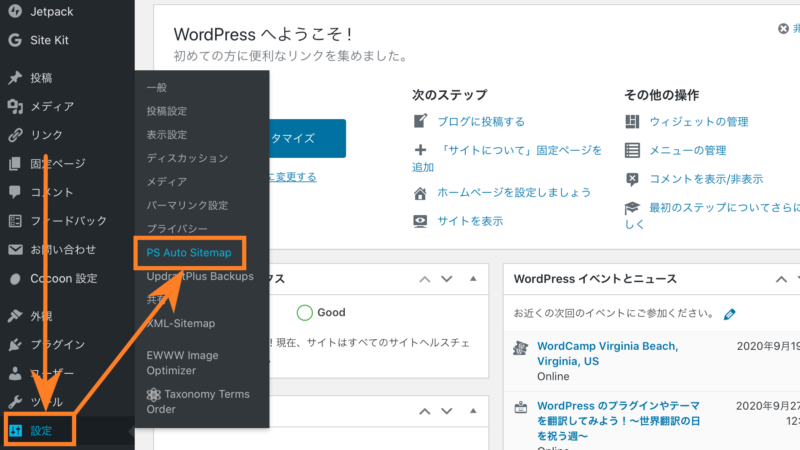
管理画面(ダッシュボード)の[設定]の項目に新しく
[Ps Auto Sitemap]が追加されているのでクリックして
サイトマップページの記事ID(数字)を
設定していきます。

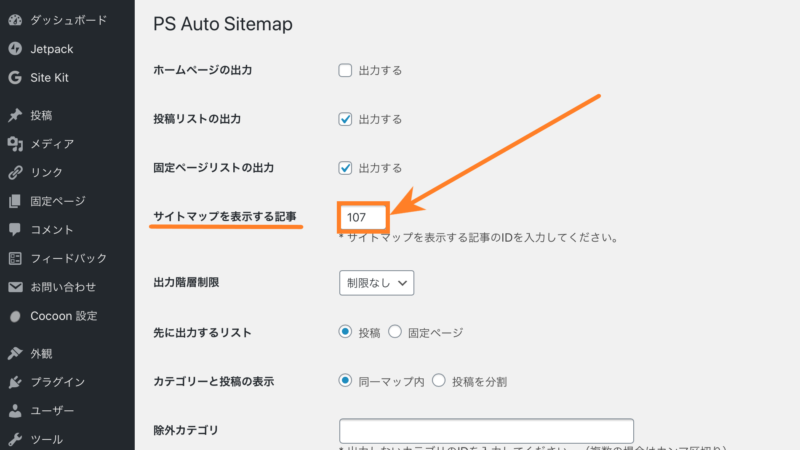
Ps Auto Sitemapの設定画面が表示されたら
[サイトマップを表示する記事]に、
メモしておいたサイトマップページの記事ID(数字)を入力して
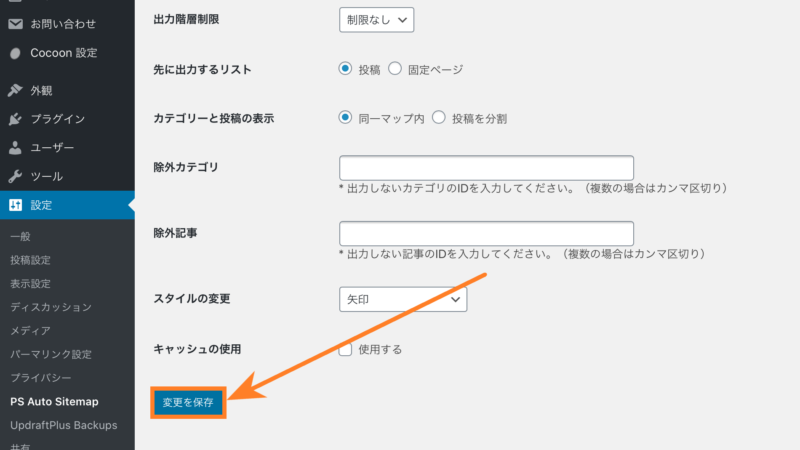
[変更を保存]をクリックすれば連携が完了します。


[Ps Auto Sitemap]設定項目の説明


【ホームページの出力】
サイトマップページに
ヘッダー(サイト名)を表示する場合はチェックマークをつけます。
必要がなければチェックマークをはずしてください。
【投稿リストの出力】
投稿記事の表示は必須ですので、チェックマークをつけます。
新たに記事を追加したときには、自動でサイトマップに表示されます。
【固定ページリストの出力】
プロフィールやプライバシーポリシーなどのアバウトページを表示するときには
チェックマークをつけてください。
【出力階層制限】
サイトマップ内のカテゴリー階層を
制限して表示したい場合の設定項目になります。
必要がなければそのままにします。
【先に出力するリスト】
投稿記事を最初に表示したいときは、
投稿にチェックマークをつけます。
【カテゴリーと投稿の表示】
カテゴリーと投稿を同一のサイトマップページに表示する場合は
同一にチェックマークをつけます。
分割して表示したい場合は
分割にチェックマークをつけます。
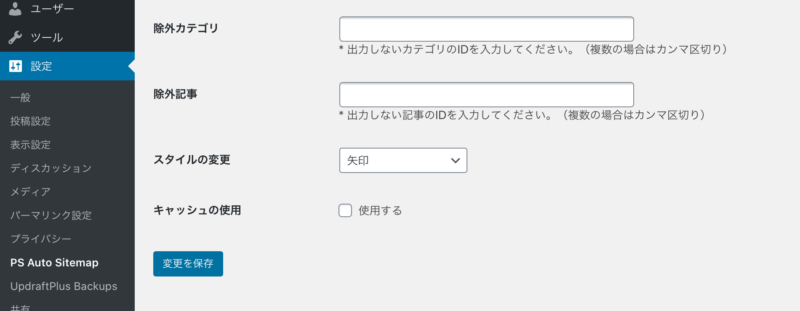
【除外カテゴリ】と【除外記事】
サイトマップに表示させたくないカテゴリや記事がある場合は、
除外する記事のID(数字)を入力してください。
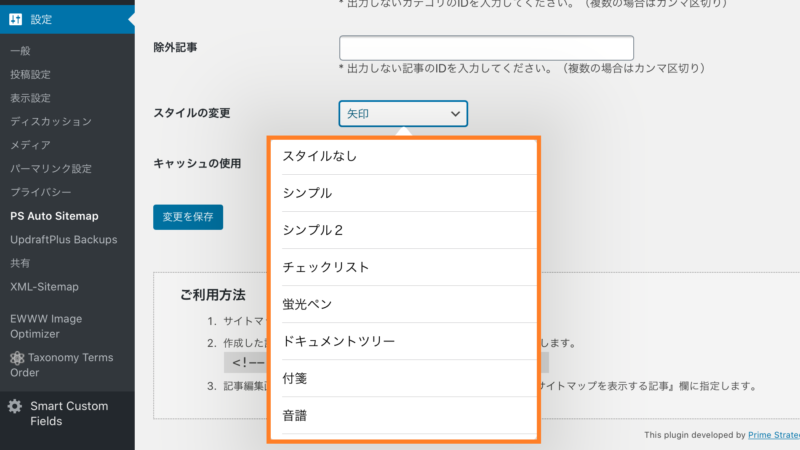
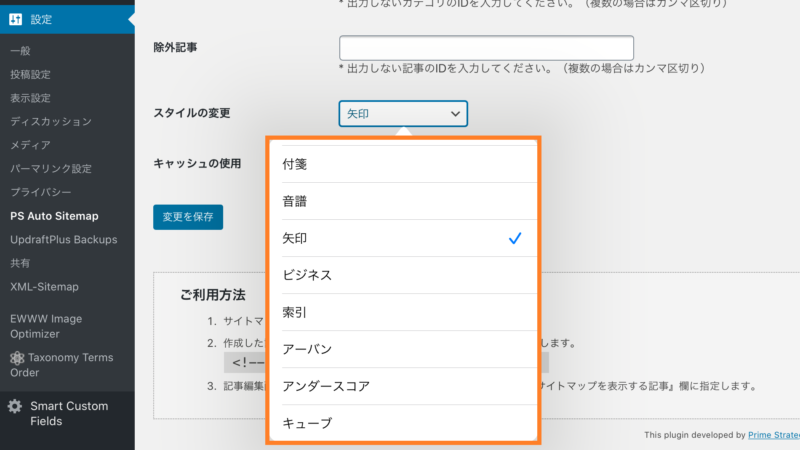
【スタイルの変更】
サイトマップの表示スタイルは14種類用意されているので、
変更したいときはここで選択して設定します。


【キャッシュの使用】
他にキャッシュ系のプラグインを利用している場合には、
競合して不具合が起こるのでチェックをはずしましょう。
各項目の設定が完了したら
[変更を保存]をクリックすれば完了です。
HTMLサイトマップをフッターメニューに設置
これまでに固定ページでサイトマップを作成して、
Ps Auto Sitemapの追加と連携そして設定が完了しました。
さいごに自分のサイトにHTMLサイトマップを設置する手順を書いていきます。

それでは、
HTMLサイトマップを
フッターメニューに設置していきます

!?
・・・ヘッダーエリアにある
メインメニューじゃないの?
サイトマップは必要なページですが、
ヘッダーエリアのメインメニューに掲載すると項目が増えて雑多になるので、
サイト下部に固定して表示するフッターメニューに設置することで、
ヘッダーエリアのメインメニューをスッキリとさせることができます。

新規メニューでフッターメニューを作成して
HTMLサイトマップを設置する手順を書いていきます
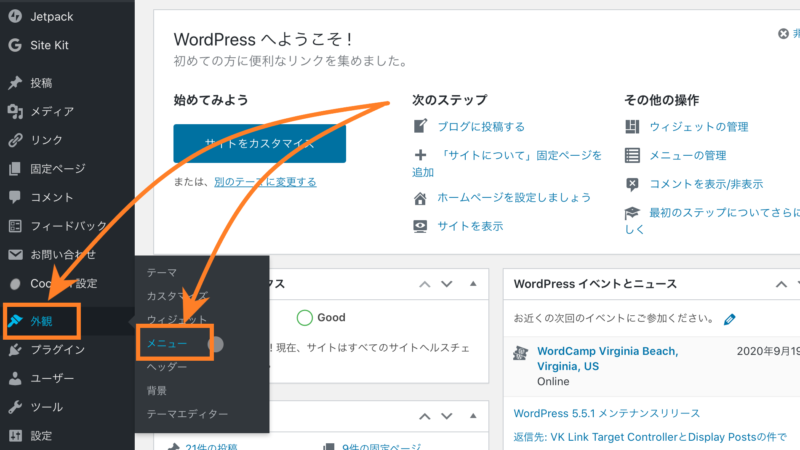
管理画面(ダッシュボード)の[外観]にカーソルを合わせて、
[メニュー]をクリックするとメニュー編集画面が表示されます。

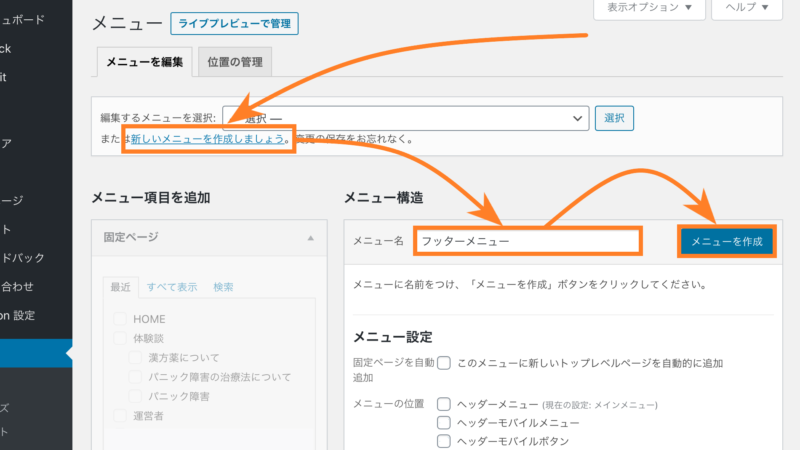
新規メニューを作成するので、
青字で記載されている[新しいメニューを作成しましょう]をクリックして、
メニュー構造のメニュー名に[フッターメニュー]と入力し
[メニューを作成]をクリックします。

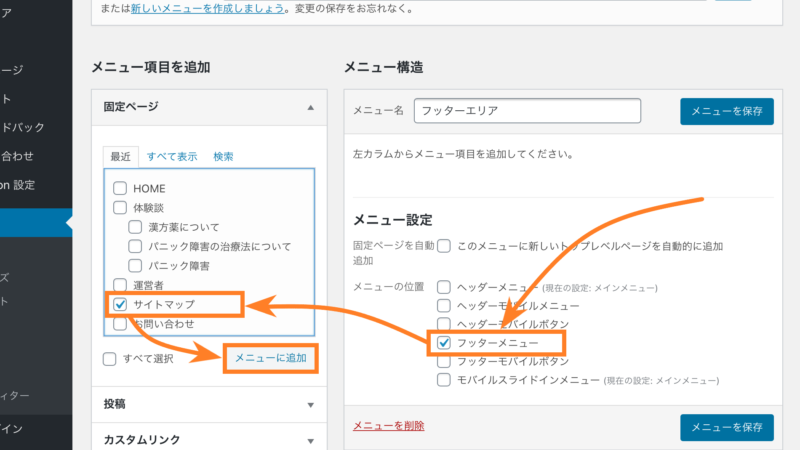
HTMLサイトマップをフッターメニューに設置するので、
メニュー設定にある[フッターメニュー]のボックスをクリックして
チェックマークを付けます。
次に固定ページの項目にある
[サイトマップ]のボックスをクリックしてチェックマークを付けたら
[メニューに追加]をクリックします。

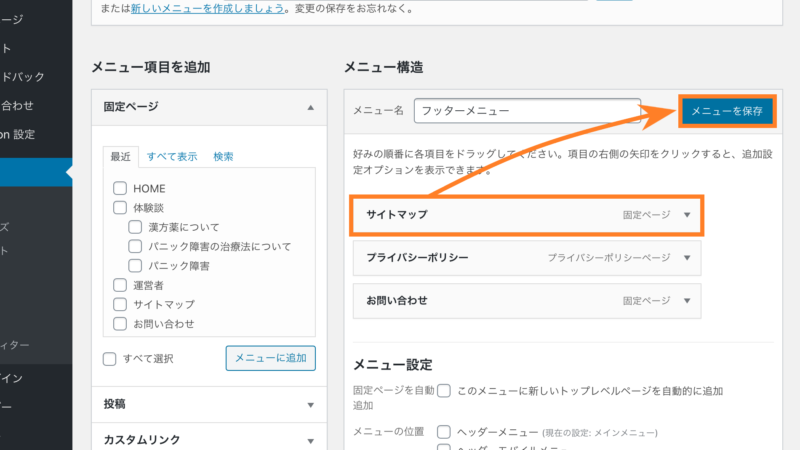
最後に[メニューを保存]をクリックすれば設定は完了です。

設定が反映されているか、
サイトを表示してフッターメニューのサイトマップを確認してみましょう。
さいごに
この記事では、
2種類ある(HTMLとXML)サイトマップについての説明と、
プラグインPs Auto Sitemapを利用したHTMLサイトマップの作成手順、
そしてフッターメニューへサイトマップを設定する手順について
書いてきましたが、
いかがでしたでしょうか・・・。
同時に、
Googleなどの検索エンジンにサイト構成を認識してもらうための
[Google XML Sitemaps]も設置して
SEO対策を施していきましょう。
最後までお読み頂きありがとうございました。
この記事が少しでも参考になれば幸いです。
では、この辺で・・・。





コメント