WordPressで作ったサイトにメインメニューを表示させる
こんにちは、ひろのです。
この記事では、Webサイトに来てくれた訪問者を目的の情報コンテンツへ導くために設置するメインメニューの設定について書いていきます。

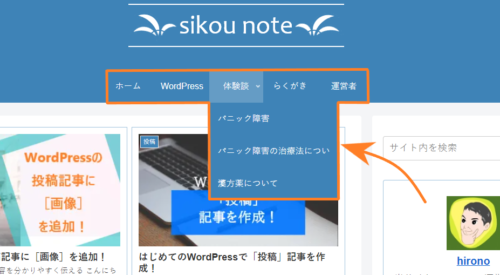
メインメニューというのは、訪問者の目に留まりやすいWebサイトのヘッダーエリアに設置されるメニューのことで、情報コンテンツの案内をする重要な部分です。
そのためメインニューに設置する情報コンテンツごとの項目は、訪問者に読んでもらいたい項目を厳選して掲載します。
掲載する項目が多い場合には、親子関係を使って整理する
メインメニューに掲載する項目を厳選するというのがミソで、読んでもらいたい情報コンテンツがたくさんあったとしても、メインメニューに多くの項目を設置してしまうのは避けましょう。
というのもメインメニューに多くの項目を設置すると、訪問者はなかなか目的の情報コンテンツにたどり着くことができず、それがストレスとなりサイトから離脱してしまう原因になってしまうからです。
そのためメインメニューに掲載する情報コンテンツの項目が多くなってしまう場合は、親子関係をうまく使って関連した内容ごとに整理したうえで掲載しましょう。

親子関係の設定のやりかたについては、下記の記事で書いていますので参考にしてください。
また、このメインメニューはすべてのページで表示されるので、トップページに戻るためのボタン「ホーム」は必ず入れましょう。
メインメニューの設定!
ここからは、メインメニューの設定手順について書いていきます。
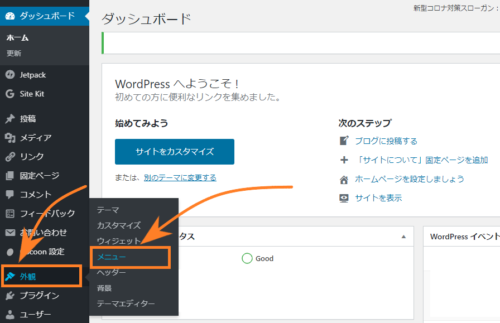
まずは、WordPressにログインして管理画面(ダッシュボード)の項目にある[外観]にカーソルを合わせ【メニュー】をクリックします。

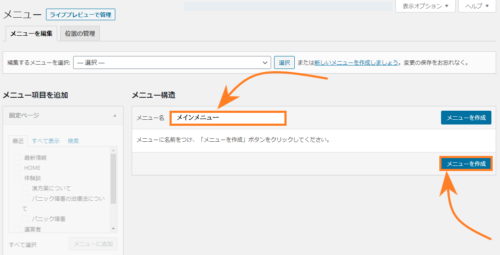
メニューの編集画面になるので、ここで新規メニューを作成していきます。「メニュー構造」にある「メニュー名」のところに[メインメニュー]と入力して【メニューを作成】をクリックします。

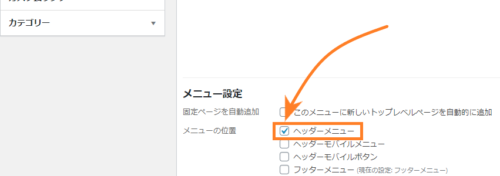
つぎに「メニュー設定」のところでメニューを表示する位置を選択しますので、ここは[ヘッダーメニュー] の【ボックス】をクリックしてチェックマークをつけます。
※メニューの表示位置の場所や名はテーマによって変わります。テーマ「Lighting]では、[Header Navigation]となります。

今度は、メインメニューからリンクを張りたい「固定ページ(子ページ含む)」を選択していきます。
まだ、固定ページを用意していない方は、下記の記事に作成手順を書いていますので参考にしてください。
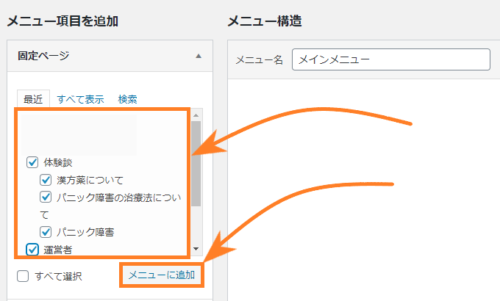
「メニュー項目を追加」にある「固定ページ」からリンクを張りたいページの【ボックス】をクリックしてチェックマークを付けます。
※このとき、子になるページにもチェックマークを付けます。
チェックマークを付けたら【メニューに追加】をクリックします。

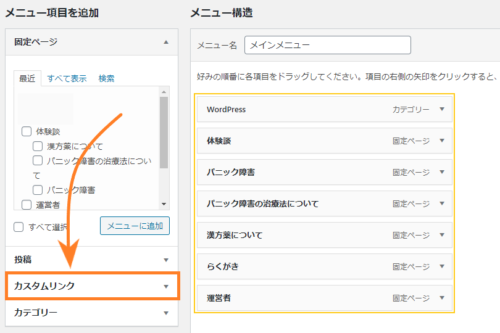
チェックマークを付けた固定ページをメインメニューに追加できたので、リンクの設定をしていきます。まずは【カスタムリンク】をクリックしてください。

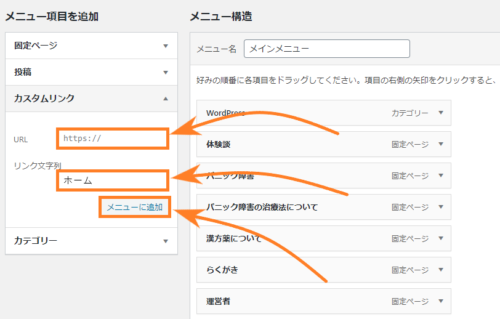
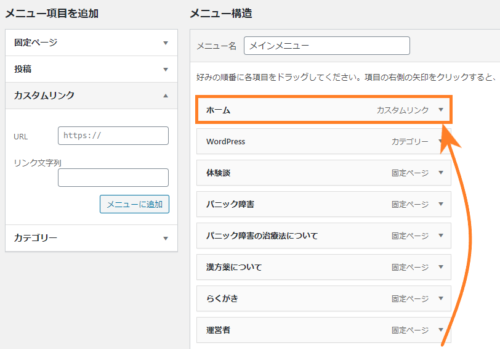
次に[URL]のところに【トップページ】のURLを入力し、[リンク文字列]には【ホーム】と入力して【メニューに追加】をクリックします。

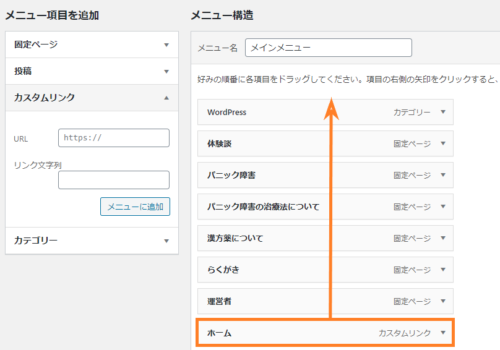
メニュー項目に追加した[ホーム]を先頭に表示したいので、【ホーム】を上にドラックします。(Webサイトには上の項目が先頭に表示されます。)

他の項目も同様にドラックして自分の意図する順に並べ替えていきましょう。

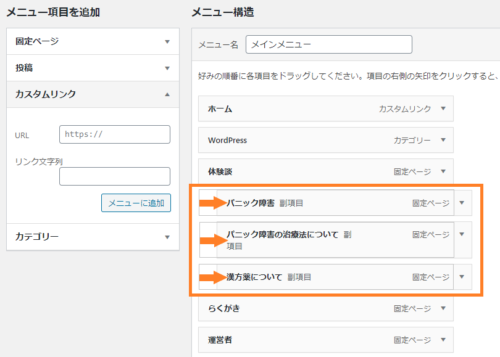
メニュー項目で[子にしたい項目]があれば、[ドラックして右側にスライド]させます。
※このとき、子の項目のうえに親となる項目を配置してください。

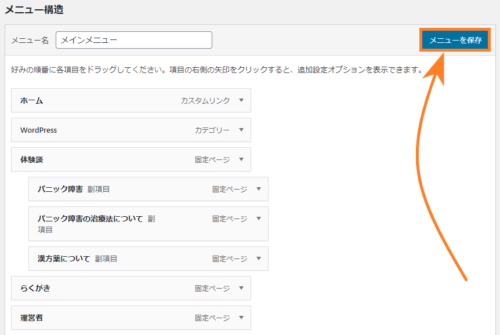
親子関係の設定が完了したら【メニューを保存】をクリックすれば設定が保存されます。あとはWebサイトを表示して確認してみてください。

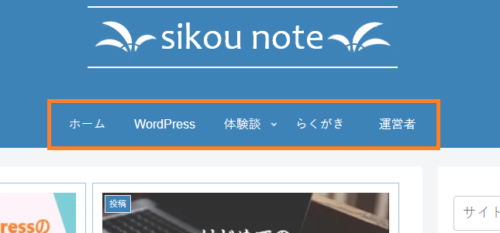
以上の手順でメインメニューがWebサイトに作成されました。

おわりに
この記事では、メインメニューを作成してWebサイトの目立つ位置[ヘッダーメニュー]に設置するまでの手順について書いてみましたが、いかがでしたでしょうか?
メインメニューは訪問者にとっては、Webサイトの案内板となる重要なメニューですので情報コンテンツの項目を親子関係で整理して、目的のコンテンツへとたどり着けるようにしましょう。
では、この辺で・・・。





コメント