
普段見ているWebサイトって
どういう仕組みで表示されているの?

Webサイトを作るときには、
なにを準備しとけばいいのかな?

こんにちは、ひろのです。
確かに、はじめからつまずかないためにも準備は必要ですし、
制作したWebサイトがどういった仕組みで表示されるのか、
基本を知っておくことは大切です
[この記事で書いてある内容]
・Webサイトが表示される仕組み
・Webサイトを作るときに必要な準備
スマートフォンが普及したことで益々インターネット環境が身近になり、
ブラウザを使って興味のあることや知りたい情報について検索したり、
得意なことや体験して得た知識や情報などを、WebサイトやSNSなどで
手軽に発信できるようになりました。
しかし、私も含めて「Webサイトはどういった仕組みで表示されているのか?」なんて閲覧しながら考えることはしませんよね。
ですが、この基本的な仕組みを理解し、必要な準備をすることで、Webサイト制作をよりスムーズにすすめることができます。
Webサイトが表示される仕組み

Webサイトが表示されるためには、
次の5つの要素が必要になります
・サーバー(データの保存)
・テンプレート(ページのひな型)
・CMS(WordPressなど)
・URL(独自ドメイン)
・テーマ(サイトの構成要素)
5つの要素について説明をしていきます。
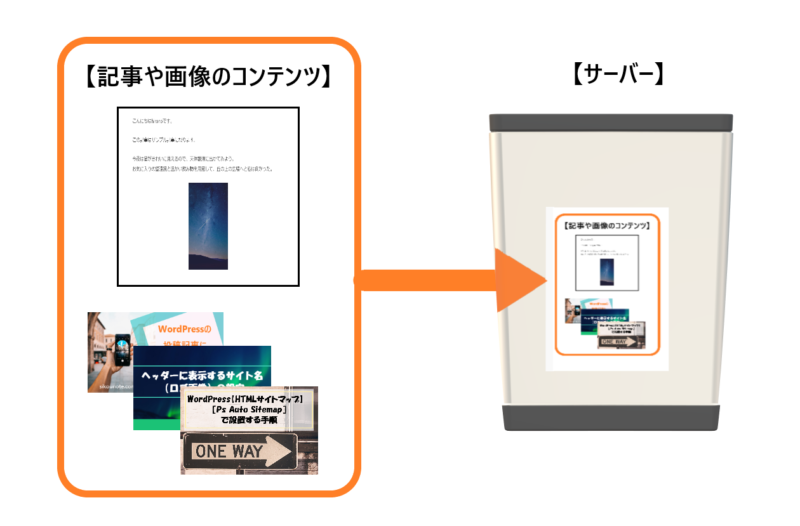
Webサイトを開設し、作成した記事や画像のコンテンツ・データなどは、
サーバーのデータベース内に保存・管理されます。

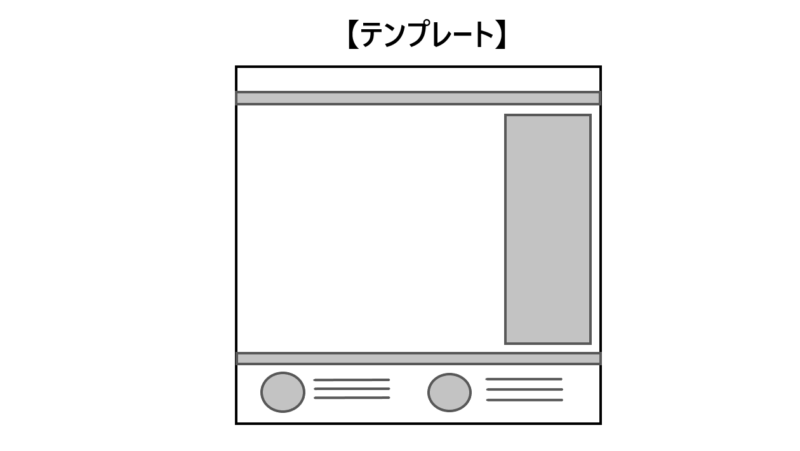
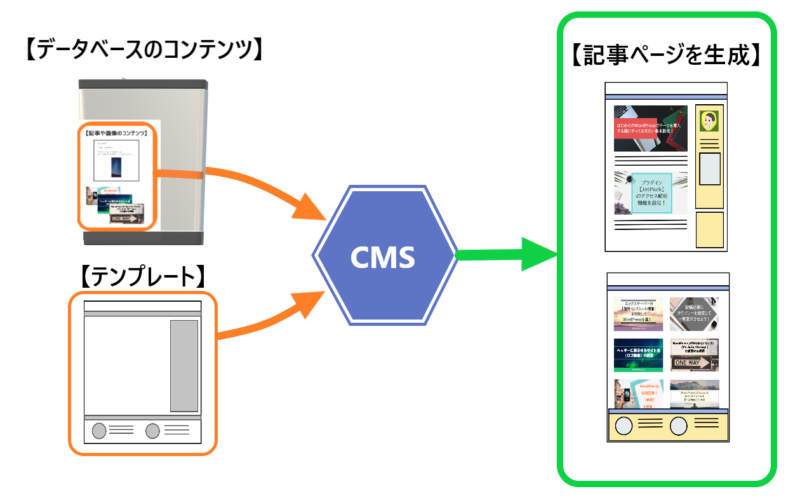
サーバーのデータベースに保存したコンテンツ・データをWebサイトでページとして表示させるには、記事や画像などのレイアウトを指定するテンプレートが必要になります。

テンプレートの種類に応じて、レイアウトの指定を変えたページを生成することもできます。

WordPressなどのCMS(コンテンツ・マネージメント・システム)は、サーバーのデータベースに保存してあるコンテンツ・データとテンプレートを組み合わせて、トップページや記事ページなどを生成しWebサイトを構築します。

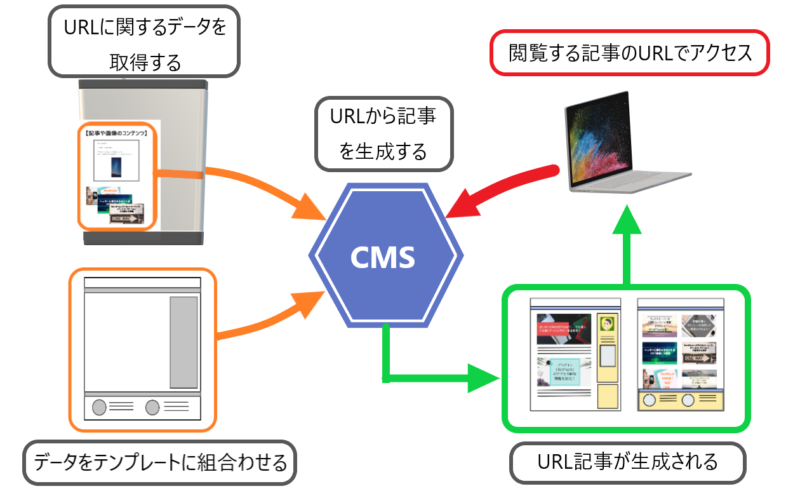
そして、WordPress(CMS)は閲覧者からアクセスがあったときのURL(記事ページなど)から、表示する記事に関するコンテンツ・データをデータベースから取得し、テンプレートで指定されているレイアウトに従って記事ページを生成して閲覧者に表示します。

ページの種類ごとのテンプレートファイルとCSSファイル、設定ファイルをまとめたものがテーマになります。

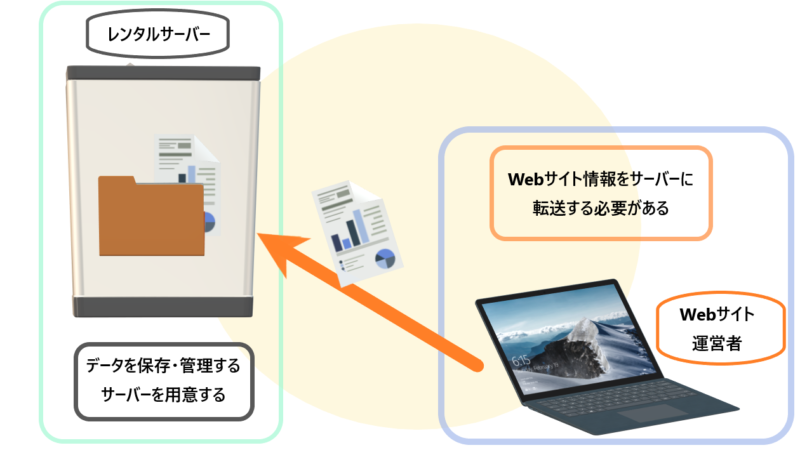
データを保存・管理するためのサーバーを準備する
Webサイトをつくるときには、作成した記事ページや画像などのコンテンツ・データの他、WordPressを構成するファイルやフォルダを保存するためのサーバーが必要になります。

サーバーを準備する場合、サーバーホスティング会社と契約してサーバを借りる方法が一般的で、月額費用も安価なうえ専門知識もあまり必要ないので、レンタルサーバーを利用してWebサイトを作っていきましょう。
自分のパソコン上にローカルサーバー環境を用意して、WordPressを使う方法もありますが、サーバー要件を満たすローカルホスト(MANP・XAMPP)をパソコン上に設置するなど、知識がないと大変なことになるので、はじめての方にはオススメはできません。
レンタルサーバー契約等については次の記事を参考にしてください。
自分専用のURLを準備する
レンタルサーバーの契約が完了すると、コンテンツ・データをサーバー内に保存・管理することができるようになりますが、これだけではまだ閲覧することができません。
そこで次に必要になるのが、自分専用のURLの取得になります。

このURLの「○○.com」の部分をドメインといいますが、このドメインを好きな名称にすることで、自分専用のURL「独自ドメイン」になります。
ただし、すでに使われている名称である場合、独自ドメインとして使うことができないので、取得の際にはオリジナリティーがあって、覚えやすい名称を前もって何個か考えておくと、取得手続きがスムーズに行えます。
独自ドメイン取得については次の記事を参考にしてください。
さいごに
この記事では、Webサイトが表示される仕組みと、Webサイトを作るときに必要な準備について書きました。
再確認のためにまとめると、下記の通りです。
【Webサイトに必要な5要素】
・サーバー(データの保存)
・URL(独自ドメイン取得)
・CMS(WordPressなど)
・テンプレート(ページのひな型)
・テーマ(サイトの構成要素)
5要素のうちWebサイトを作るときに必要になるのは、サーバー、URL、CMSの3要素ですが、レンタルサーバーを契約するときに、URL(独自ドメイン)の取得と、CMS(WordPress)の導入を一緒に行うことができます。
作成したコンテンツ・データをWebサイトで表示する際に必要なテンプレートについては、利用するテーマによってレイアウトやデザインが違うので、テーマを導入するときにプレビュー機能を使い、どのように表示されるのか確認しながら決めましょう。
また、WordPressには無料と有料のテーマがあり数も豊富に用意されていますが、安心して使用したい場合は日本国内で制作されたテーマを選択すれば間違いはありません。
テーマを導入する前の基本設定については次の記事を参考にしてください。
ちなみに、当サイトで利用しているテーマは、わいひらさん制作のCocoon(無料)です。
最後まで読んでいただき、ありがとうございました。
この記事が少しでもお役に立てれば幸いです。
では、この辺で・・・。








コメント