
文章を読みやすくするために文字装飾をしたいんだけど、どうやればいいの?

紹介したいページを表示させるために、文字にリンクを設定したいんだけど、どうやるの?

私も、はじめたばかりのときは、文字装飾ツールの使い方が今ひとつ分からなくて困りました・・・

そこで、この記事ではワードプレス[ブロックエディター]での文字装飾ツールの使い方について解説しましたので、ご覧ください。
[✔この記事を読んでわかること]
- 文字を太字に装飾
- 文字に色を付ける装飾
- 文字にマーカーを引く装飾
- 文字に下線を引く装飾
- 文字へのリンク設定
- ブロック単位で文字サイズを変更
- ブロック単位で文字色を変更
- ブロック単位で背景色を変更
[操作環境]
・エディター:Gutenbergを使用
・ワードプレス:バージョン5.6以降
・プラグイン:文字装飾のプラグインは無し
文字装飾を済ませたら、投稿記事の作成や画像を挿入する手順について書いた記事を合わせてご覧ください。
ワードプレス(Gutenberg)を使った文字装飾ツールの使い方
文字装飾は、文章にメリハリを付けたり、記事を読みやすくするために必要な機能です。
文章の中でポイントになる部分への文字色の変更、太字装飾や下線引き、そして、箇条書きした文章などに背景色を付けたりすることで、記事を読んでくれるユーザーに重要度を伝えることができます。
また、文章のポイント箇所に文字装飾を加えることで、流し読みをするユーザーの目を引きつけることができるので、そこから記事を読んでくれる可能性を高めることができます。

では、文字装飾ツールの使い方について、画像を添付しながら解説していきます
文字を太文字に装飾
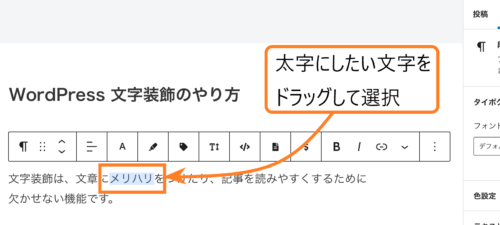
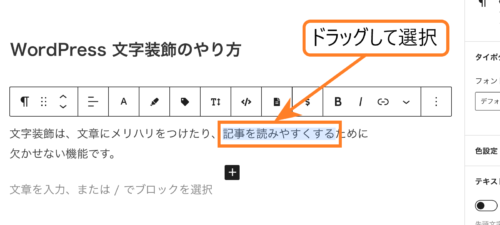
文章の中で、太字で強調したい箇所の文字をドラッグして選択します。

つぎにブロック上部のツールにある[B]ボタンをクリックします。

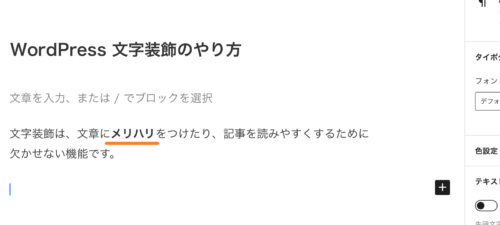
この手順で、選択した文字を太字に装飾することができます。


太字装飾をする前の状態に戻したいときには、上記の手順をもう一度繰り返してください
文字に色を付ける装飾
文章の中でポイントになる箇所の文字色を変えたい場合、まずは、その箇所の文字をドラッグして選択します。

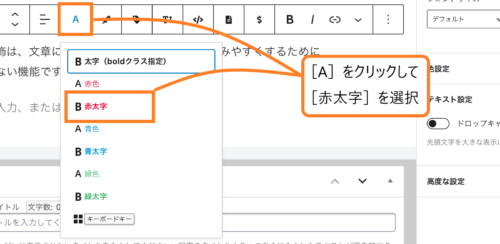
つぎに、ブロック上部のツールにある[A]ボタンをクリックすると[A赤色・B赤太字][A青色・B青太字][A緑色・B緑太字]などを選択する画面が表示されますので、この中から使いたい装飾を選んで設定することができます。
(画像では赤太字を選択して装飾します。)

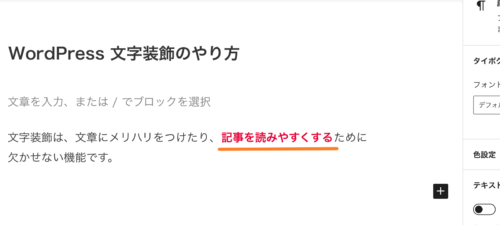
これで、選択した箇所を赤太字に装飾することができました。


また、ブロックエディター[Gutenberg]では、赤色・青色・緑色以外の色を使って文字色を装飾することもできます
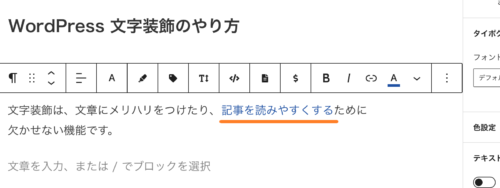
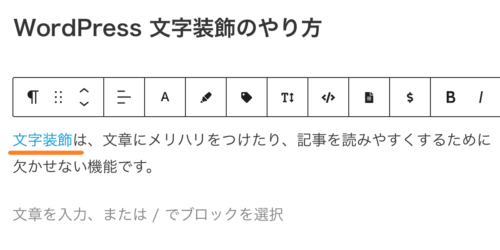
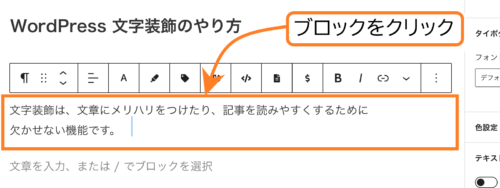
文字をドラッグして選択したあとに、ブロック上部のツールにある[∨]ボタンをクリックします。
![ツールバー[V]の画像](https://sikounote.com/wp-content/uploads/2021/01/IMG_07-500x225.png)
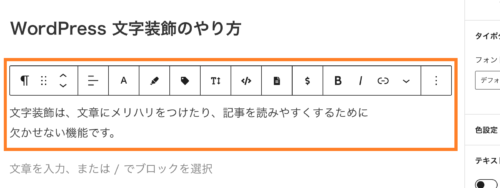
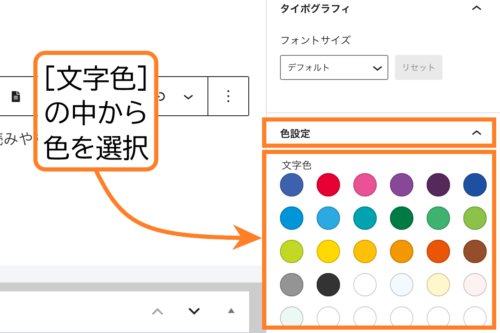
つぎに、表示された装飾項目の下にある[A文字色]をクリックします。
![[A文字色]を選択した画像](https://sikounote.com/wp-content/uploads/2021/01/IMG_08-500x266.png)
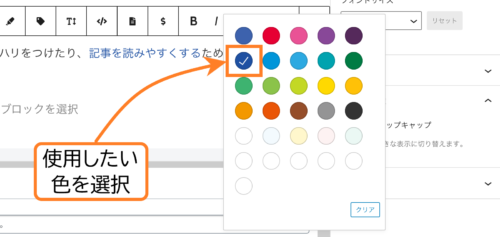
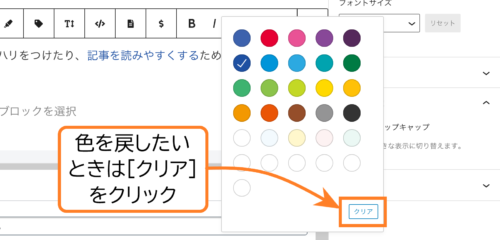
数種類の色が表示されるので、使いたい色を選びクリックします。

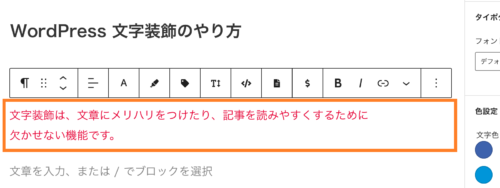
これで、選択した色で文字を装飾することができました。

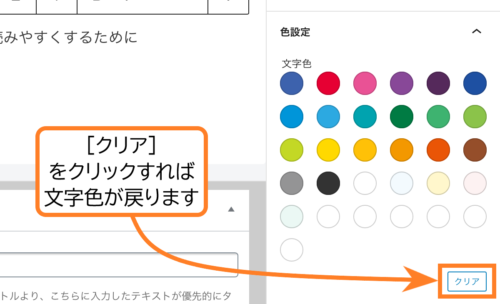
文字色を戻したいときには[クリア]ボタンをクリックするだけで戻すことができます。

また、文字色装飾した箇所を太字で強調したい場合は、最初に行った「文字を太字に装飾」の手順を行ってください。
文字にマーカーを引く装飾
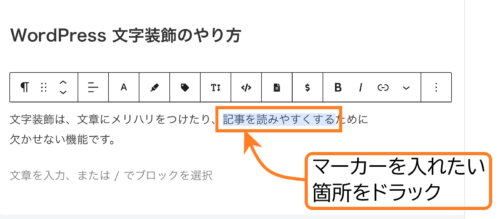
マーカーラインを入れる箇所の文字をドラッグして選択します。

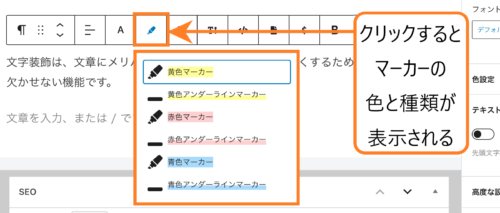
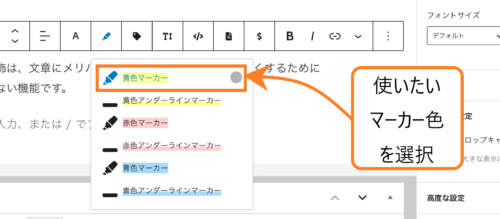
つぎに、ブロック上部のツールにある[マーカー]ボタンをクリックすると、[黄色・赤色・青色のマーカー/アンダーラインマーカー]が表示されます。

この中から使用したい色の[マーカー/アンダーラインマーカー]をクリックして選択します。

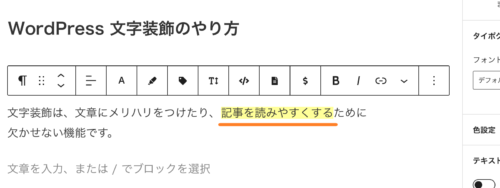
これで、選択した文字にマーカーラインを付けることができました。

文字に下線を引く装飾
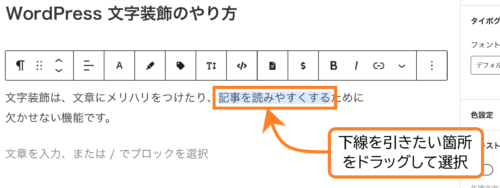
下線を引きたい箇所の文字をドラッグして選択します。

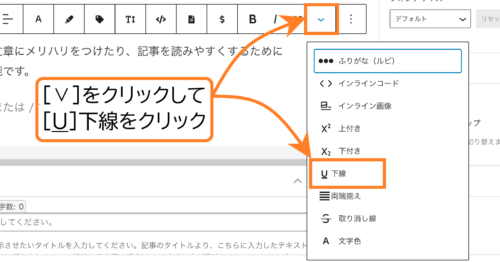
つぎに、ブロック上部のツールにある[∨]ボタンをクリックして[U下線]をクリックします。

これで、選択した箇所の文字に下線を引いた装飾ができました。

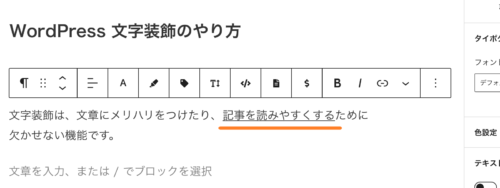
文字へのリンク設定

文章内の文字にリンクを貼ることで、クリックひとつで紹介したいページを表示することができます
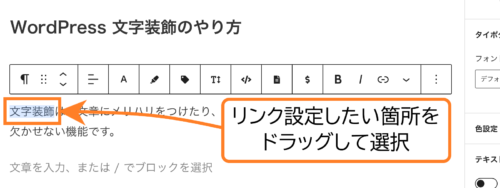
リンクを設定したい文字をドラッグして選択します。

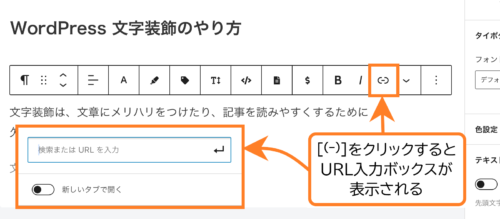
つぎに、ブロック上部のツールにある[リンク]ボタンをクリックして、URLの入力ボックスを表示させます。

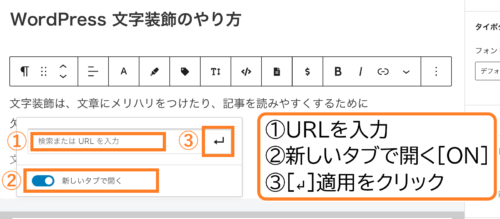
URL入力ボックスに、①[リンク先のURL](紹介したい記事のURL)を入力します。
リンク先のページを新しいタブで開く場合は、②[新しいタブで開く]のボタンをクリックしてONにし、最後に③[↲適用]をクリックします。

これで、選択した文字にリンクが設定されました。

リンクが設定された文字をクリックすれば、リンク先のページを表示することができます。
ブロック単位で文字サイズを変更

ここからは、ブロック内の文章全体を装飾する手順について、説明していきます
文章入力したブロックをクリックしてカーソルを置きます。

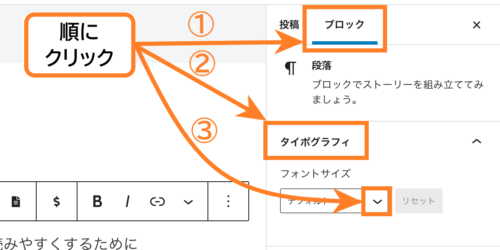
①「ブロック]パネルにある②[タイポグラフィ]をクリックして、フォントサイズの③[∨]をクリックします。

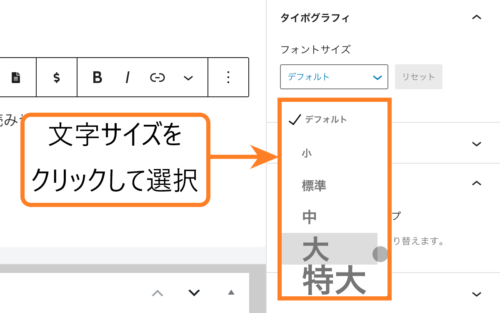
通常はデフォルトになっていますが、文字サイズを[特大、大、中、標準、小]の中からクリックで選択して変更することができます。

下の画像は[大]を選択してブロック単位で変更した文章になります。
![フォントサイズ[大]設定後の画像](https://sikounote.com/wp-content/uploads/2021/01/IMG_026-500x250.png)
この手順の他にも、ブロック上部のツールにある、フォントサイズ[T↕]で文字サイズ(px)を指定することもできます。
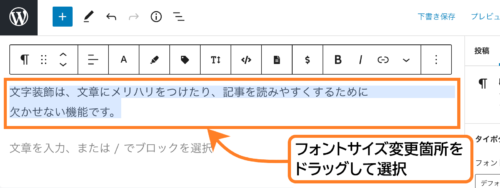
その場合、まず変更したい文章をドラッグして選択します。

つぎに、ツールにある[T↕]をクリックし、使用したいフォントサイズ(px)をクリックで選択して変更します。
![フォントサイズ[px]値選択画像](https://sikounote.com/wp-content/uploads/2021/01/IMG_027-500x188.png)
下の画像は、36pxを選択したときのフォントサイズになります。
![フォントサイズ[36px]設定済みの画像](https://sikounote.com/wp-content/uploads/2021/01/IMG_029-500x219.png)
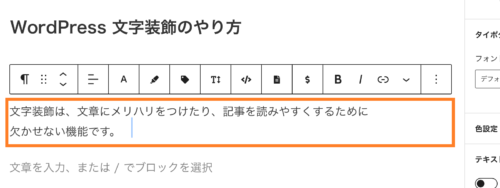
ブロック単位で文字色を変更
文章入力したブロックをクリックしてカーソルを置きます。

「ブロック]パネルにある[色設定]をクリックして、[文字色]から使用したい色をクリックで選択します。

これで、ブロック内の文章の色を変更することができました。

色を戻したいときには[クリア]ボタンをクリックすれば、戻すことができます。

ちなみに、選択した文字色を違う色に変えたいときには、[クリア]ボタンを使わずに、別の色を選択してクリックすれば変更することができます。
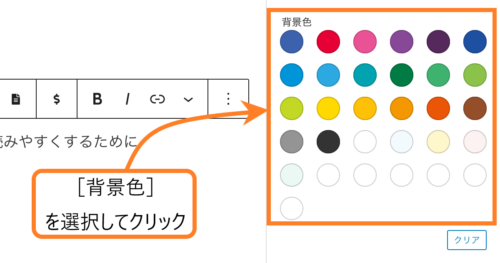
ブロック単位で背景色を変更
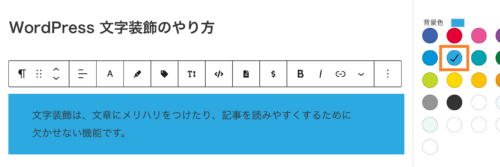
文章入力したブロックをクリックして、カーソルを置きます。

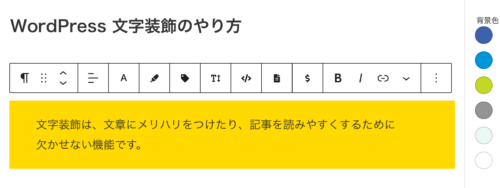
[ブロック]パネルにある[色設定]をクリックして、[背景色]から自分が使用したい色を選択してクリックします。


これで、ブロック全体の背景色を変更することができました。

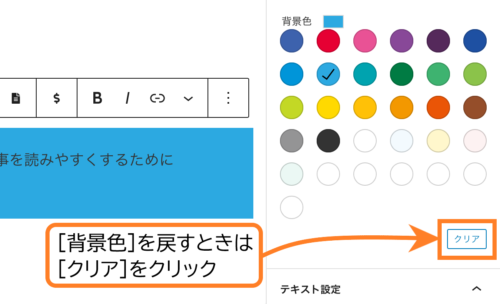
背景色がイメージと違い、別の背景色に変更したいときには、[クリア]ボタンを使わずに、別の色を選択してクリックすれば変更できます。

背景色を戻したい場合、[クリア]ボタンをクリックすれば、戻すことができます。

おわりに
この記事では、ブロックエディター:Gutenbergで使用できる文字装飾の中で、基本的によく使われている文字装飾のやり方について解説しました。
ここで紹介した装飾機能の他にもいろんな機能がありますので、記事を書きながら装飾機能を使いこんで覚えていきましょう。
文字装飾を済ませたら、投稿記事の作成や画像を挿入する手順について書いた記事を合わせてご覧ください。
最後までお付き合い頂き、ありがとうございました。
この記事が、少しでもお役に立てれば幸いです。
では、この辺で・・・。






コメント